editor配置

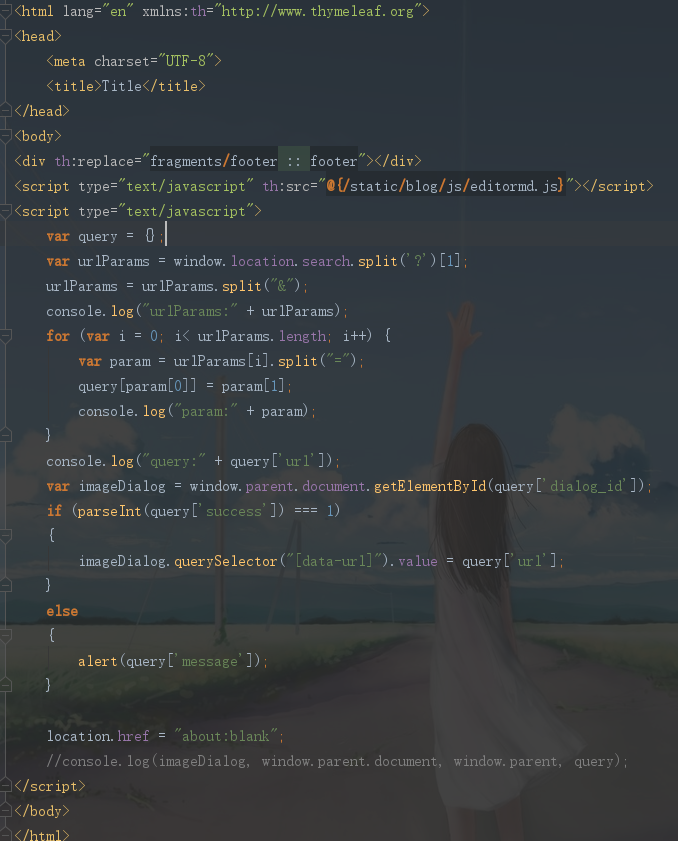
##callbakc.html
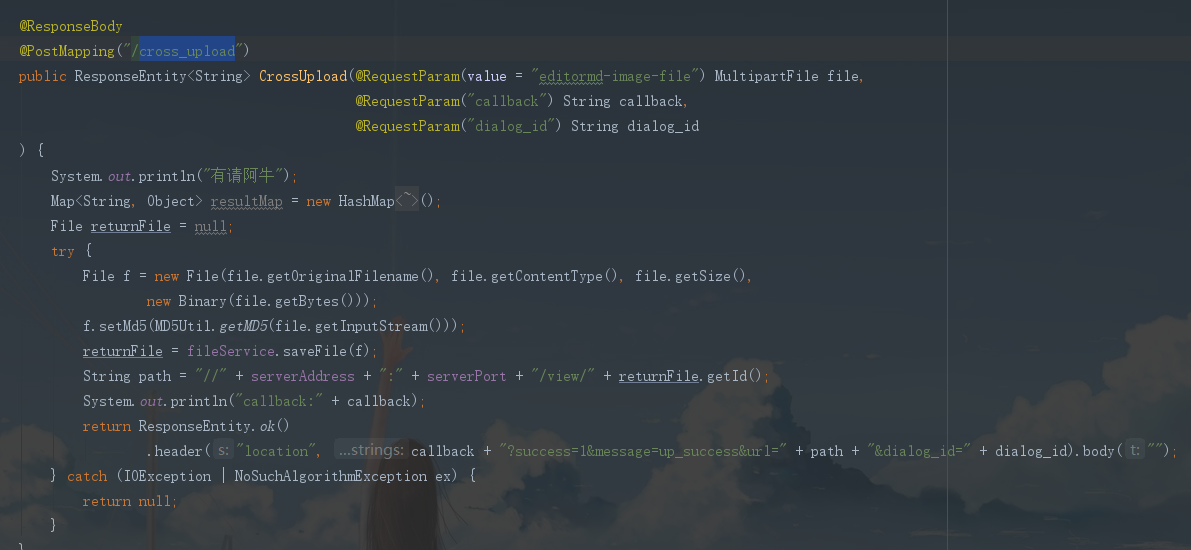
##后台
##我接受文件的后台都做了跨域的处理,目前是上传请求能到后台且文件存储成功,但是editorMD 还是判断为跨域,
出现错误
image-dialog.js:171 Uncaught DOMException: Blocked a frame with origin "http://localhost:8080" from accessing a cross-origin frame.
at HTMLIFrameElement.uploadIframe.onload (http://localhost:8080/plugins/image-dialog/image-dialog.js:171:129)
js对应
var body = (uploadIframe.contentWindow ? uploadIframe.contentWindow : uploadIframe.contentDocument).document.body;
标红的document.body
