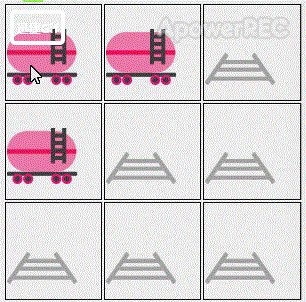
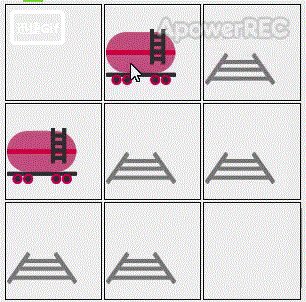
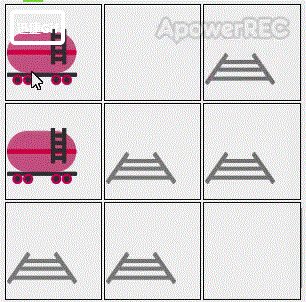
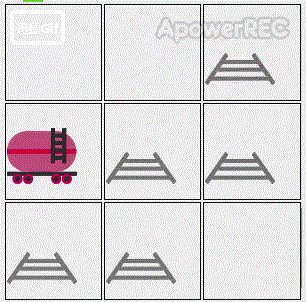
模拟车在车库中换车位的过程,将车从一个车位拖到其余的空车位上,然后让空车位原有的图片消失,显示拖动的车的图片。目前只实现了一部分,如下:
代码如下:
<script>
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
<style>
#tal1 td{
border: 1px solid black;
}
</style>
<table width="300px" height="300px">
<tr>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img draggable="true" ondragstart="drag(event)" id="im1" src="img/1.png"/></td>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img draggable="true" ondragstart="drag(event)" id="im2" src="img/1.png"/></td>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img id="im3" src="img/e.png"/></td>
</tr>
<tr>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img draggable="true" ondragstart="drag(event)" id="im4" src="img/1.png"/></td>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img id="im5" src="img/e.png"/></td>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img id="im6" src="img/e.png"/></td>
</tr>
<tr>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img id="im7" src="img/e.png"/></td>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img id="im8" src="img/e.png"/></td>
<td ondrop="drop(event)" ondragover="allowDrop(event)"><img id="im9" src="img/e.png"/></td>
</tr>
</table>
