1、我有一个现成的html整站,美工很好,况且自己对css也不精通,不想做更多改动;
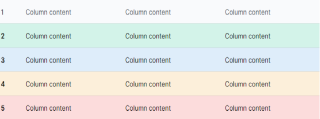
2、我想利用html模板的一个5种颜色循环顺序变化的表格(如下所示);

这个表格的css是这样写的:
<tr class='A'> ..... </tr>
<tr class='B'> ..... </tr>
<tr class='C'> ..... </tr>
<tr class='D'> ..... </tr>
<tr class='E'> ..... </tr>
3、为了数据库的内容填充进表格,我在html中写了如下for循环:
{% for data in G_view.data %}
<tr class=" classname ">
<td>{{data.0}}</td>
{% endfor %}
我的想法是:将classname设置为一个由javascript生成的变量,js代码中判断行数,1对应A样式、2对应B等等由此类推,
应当怎么做?请给个思路?或者大家还有更好的办法请指教!