服务器端:node+express(web服务器)+mysql(读数据库模块)+ejs(试图引擎模块)
客户端:jquery
示例代码如下

app.js
var express = require('express');
var mysql = require('mysql');
var bodyParser = require('body-parser');//获取post参数需要
var app = express();
app.set('view engine', 'ejs');
//注意修改mysql链接配置
var connection = mysql.createConnection({
host: 'localhost',
port: '3306',
user: 'root',
password: '123456',
database: 'test'
});
connection.connect();
// 创建 application/x-www-form-urlencoded 解析器
var urlencodedParser = bodyParser.urlencoded({ extended: false })
//数据接口,需要post请求
app.post('/data', urlencodedParser, function (request, response) {
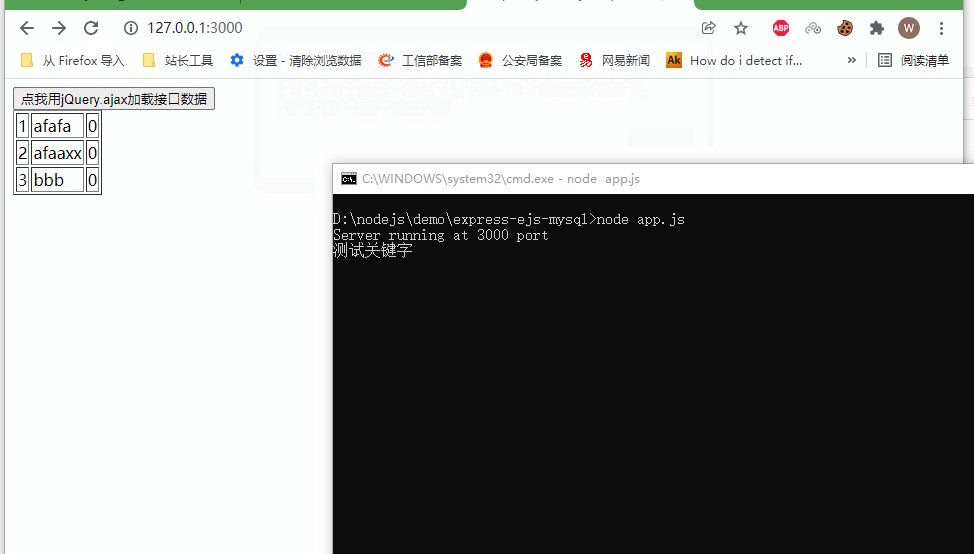
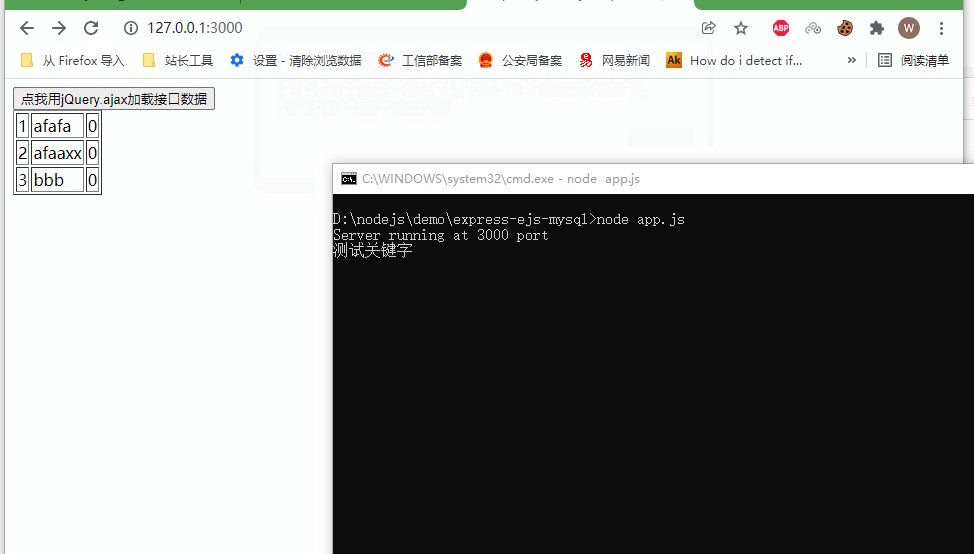
var s = request.body.s;//获取客户端jquery post的s参数,
console.log(s);
var sql = 'SELECT * FROM `admin`';//执行的sql语句,如果要执行查询可以使用s变量,自己组合下sql语句
connection.query(sql, function (err, result) {
if (err) {
response.send({ err: err });
}
else {
response.send(result);
}
});
});
//首页显示default模板
app.get('/', function (request, response) {
response.render('default');
});
app.listen(3000, function () {
console.log('Server running at 3000 port');
});
views\default.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery+nodejs+express+mysql读取数据库示例</title>
</head>
<body>
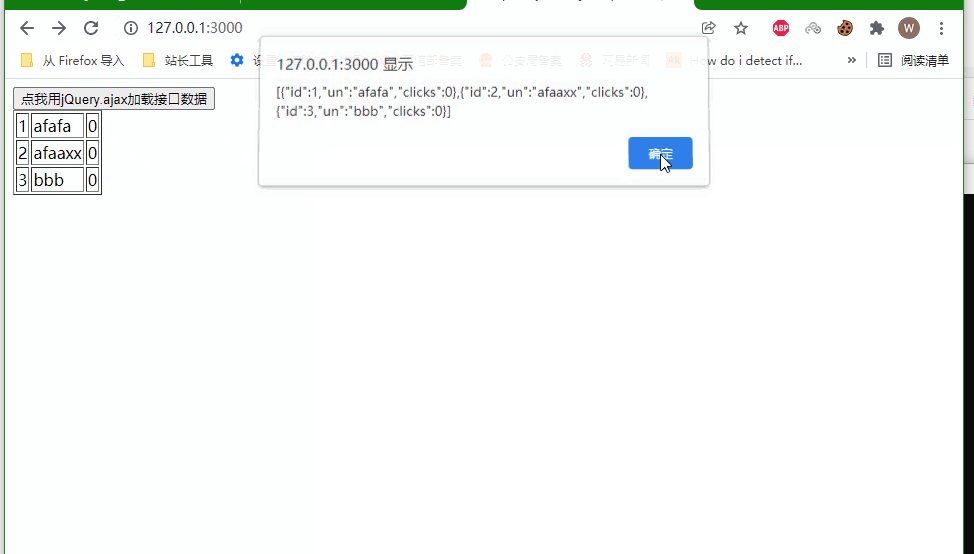
<input type="button" value="点我用jQuery.ajax加载接口数据" onclick="loaData(this)" />
<div id="dvHtml"></div>
<script src="https://g.csdnimg.cn/??lib/jquery/1.12.4/jquery.min.js"></script>
<script>
function loaData(el) {
$(el).prop('disabled', 1);
$.ajax({
type: 'POST',//请求方法,express用的app.post,所以只能post请求
url: '/data',//请求的网址
data: { s: '测试关键字' },//要发送的数据,比如要查询什么的,可以配置这里发送查询关键字
datType: 'json',//返回数据转json对象,success中回调参数直接是json对象
//成功返回数据回调
success: function (r) {
if (r.err) {//查询数据库失败
alert(JSON.stringify(r))
}
else {
//r为数据库记录集合,遍历添加到dom中即可,题主注意字段和读取的表中字段名称一样
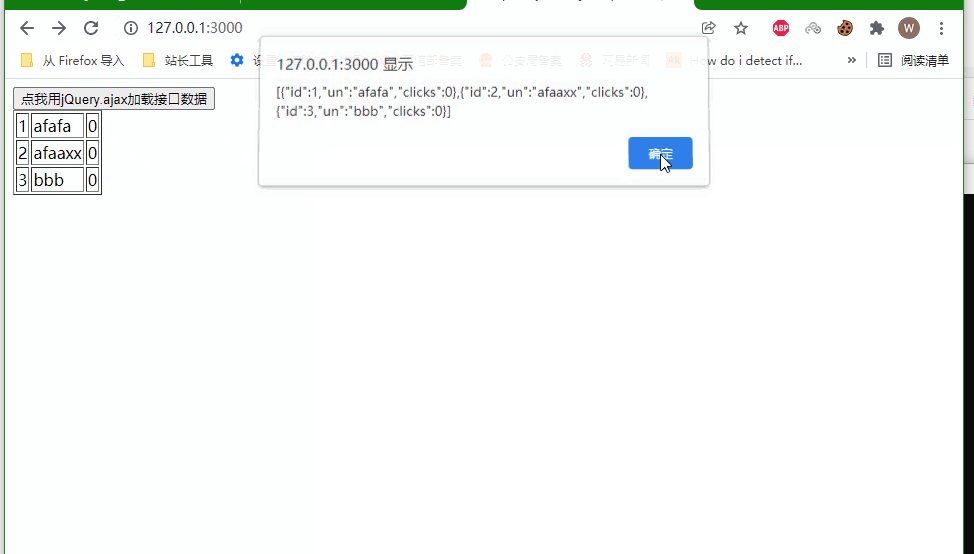
alert(JSON.stringify(r))
var s = '';
r.forEach(i => {
s += `<tr><td>${i.id}</td><td>${i.un}</td><td>${i.clicks}</td></tr>`;
});
$('#dvHtml').html(`<table border=1>${s}</table>`)
}
},
//服务器端错误或者返回错误信息(非标准json字符串)回调
error: function (err) { },
//请求完毕回调
complete: function () {
$(el).prop('disabled', 0);
}
})
}
</script>
</body>
</html>

有其他问题可以继续交流~