
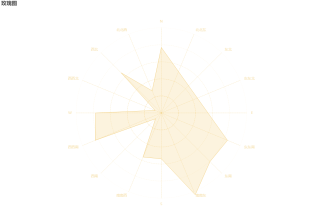
我用echart做了这样的一个图,想要请问如何让这个文字,只显示wsne这四个字母,而不显示东东南等词呢?不能把她们删除,因为tooiltip提示框需要把所有名称都显示出来,删除的话提示框也不会有了
option = {
title: {
text: '玫瑰图'
},
tooltip: {
show: true,
textStyle:{
color :'#fff'
},
backgroundColor :'rgba(0,0,0,0.7)'
},
legend: {
data: ['风速玫瑰图'],
show: false, //不显示图例,
},
radar: {
shape: 'circle',
axisName: {
// color: 'rgba(238, 197, 102,1)' //标签的样式
lineStyle:{color: [
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0.4)',
'rgba(238, 197, 102, 0.6)',
'rgba(238, 197, 102, 0.8)',
'rgba(238, 197, 102, 0.4)',
'rgba(238, 197, 102, 0.6)',
'rgba(238, 197, 102, 0.8)',
'rgba(238, 197, 102, 102)',
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0)',
'rgba(238, 197, 102, 0)'
].reverse(),
}},
splitLine: {
lineStyle: {
color: [
'rgba(238, 197, 102, 0.1)',
'rgba(238, 197, 102, 0.2)',
'rgba(238, 197, 102, 0.4)',
'rgba(238, 197, 102, 0.6)',
'rgba(238, 197, 102, 0.8)',
'rgba(238, 197, 102, 1)'
].reverse(),
type:"dashed"//虚线
} //每层圆圈的样式
},
splitArea: {
show: false //不显示划分每个区域的样式
},
indicator: [
{ name: 'N', max: 6500 },
{ name: '北北西', max: 16000 },
{ name: '西北', max: 30000 },
{ name: '西西北', max: 38000 },
{ name: 'W', max: 52000 },
{ name: '西西南', max: 25000 },
{ name: '西南', max: 52000 },
{ name: '南南西', max: 25000 },
{ name: 'S', max: 52000 },
{ name: '南南东', max: 25000 },
{ name: '东南', max: 52000 },
{ name: '东东南', max: 25000 },
{ name: 'E', max: 52000 },
{ name: '东东北', max: 25000 },
{ name: '东北', max: 52000 },
{ name: '北北东', max: 25000 }
],
axisLine: {
lineStyle: {
color: 'rgba(238, 197, 102, 0.5)', //由圆点往外的线的样式
type:"dashed"//虚线
}
}
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [5000, 4500, 20000, 3000, 40089, 21000,5000, 14000, 28000, 26000, 42000, 21000],
name: '风速玫瑰图'
}
],
itemStyle: {
color: 'rgb(238, 197, 102)' //线的样式
},
areaStyle: {
color: 'rgba(238, 197, 102,0.3)'
},
lineStyle: {//线的长度
width: 1,
// opacity: 0.5
},
symbol: 'none',//让拐点消失
}
]
};
