问题遇到的现象和发生背景
跟着案例写的,是不是环境哪里出问题了
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
Vue.createApp({
data() {
return {
inputValue: '',
list: []
}
},
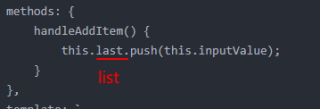
methods: {
handleAddItem() {
this.last.push(this.inputValue);
}
},
template: `
<div>
<ul>
<input v-model="inputValue" />
<button v-on:click="handleAddItem"> 增加</button>
<li v-for="(item, index) of list">{{item}}</li>
</ul>
</div>
`
}).mount('#root');
</script>
</html>
运行结果及报错内容
You are running a development build of Vue.
Make sure to use the production build (*.prod.js) when deploying for production.
我的解答思路和尝试过的方法
试了好多次仍然不知道问题出在哪?
我想要达到的结果
正常运行,告知如何解决谢谢!!