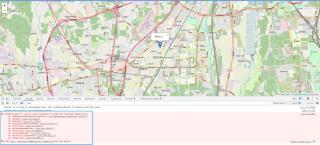
angular项目中使用leaflet加载arcgis地图服务,代码如下:
import { Component, OnInit } from '@angular/core';
import { RouterModule, Router } from '@angular/router';
import * as L from 'leaflet';
import * as esri from 'esri-leaflet';
import 'leaflet.chinatmsproviders';
import { mapService } from 'esri-leaflet';
@Component({
selector: 'app-two-dimensional',
templateUrl: './two-dimensional.component.html',
styleUrls: ['./two-dimensional.component.scss']
})
export class TwoDimensionalComponent implements OnInit {
constructor(private router: Router) { }
ngOnInit(): void {
// leaflet显示地图
var map = L.map('leafletContainer').setView([39.736861245030326, 116.13991336098002], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([39.736861245030326, 116.13991336098002]).addTo(map)
.bindPopup('我在这儿!')
.openPopup();
// 加载地图服务
var service = L.esri.mapService({
url: 'http://210.77.79.206:6080/arcgis/rest/services/%E7%94%98%E8%82%83%E7%9C%81%E8%87%AA%E7%84%B6%E4%BF%9D%E6%8A%A4%E5%8C%BA/MapServer'
});
运行结果及报错内容

我的解答思路和尝试过的方法
在leaflet官网查看案例

我想要达到的结果
leaflet到底该如何加载arcgis地图服务,请大家指点,谢谢!
