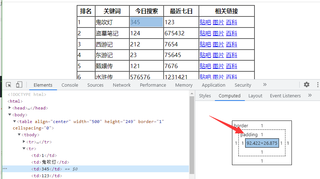
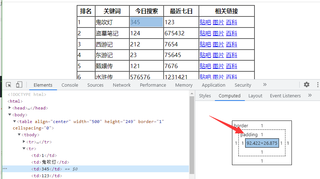
cellpadding="0"一起加上,没加cellpadding='0'有默认的1px padding

边框可以自己定义下好看点

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格制作</title>
<style>
table.good{border-collapse:collapse}
table.good td,table.good th{border:solid 1px #ccc}
</style>
</head>
<body>
<table class="good" align="center" width="500" height="249" border="1" cellspacing="0" cellpadding="0">
<tr>
<th>排名</th>
<th>关键词</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>345</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td>124</td>
<td>675432</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td>212</td>
<td>7654</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td>23</td>
<td>75645</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td>121</td>
<td>7676</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td>576576</td>
<td>1231421</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td>234</td>
<td>7686</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
</table>
</body>
</html>