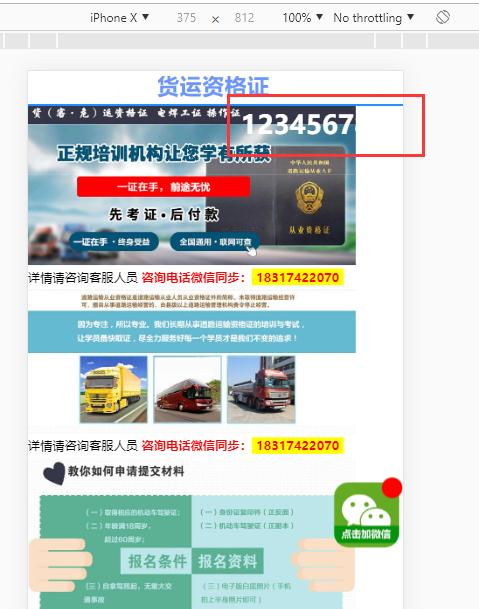
在图片上添加一个联系方式,这个联系方式是要经常换的,所以不能直接P在图片上,我在图片上加一个文字,在电脑上显示正常,但是在手机上打开文字的位置就位移了。

<style>
div{position:relative;}
h1{font-size:30px;color:#FFFFFF;position:absolute;top:5px;left:65%;}
</style>
<body>
<div>
<img src="style/images/1.jpg" tppabs="../picture/1.jpg" width="100%" />
<h1>1234567890</h1>
</div>
</body>











