我的项目是ionic4项目,angular的版本是angular7,写了个登陆页面在浏览器上测试是可以的返回的数据也是json格式,但是拿到手机测试,返回的数据就变成了html页面,内容大概就是项目中index.html中html;
头里面的responseType如果默认是json,那么直接就会报http failure during parsing for .... ,因为返回的是html所以无法解析;将responseType设置成text,就看到了返回是个html页面。
下面贴出部分的代码。。。
http服务
Login(userName: string, password: string) {
let params = {"request":{"user_name":userName,"password":password,"user_auth":1}};
const httpOptions ={
headers:new HttpHeaders({
'Content-Type':'application/json;chatset=UTF-8',
}),
};
return this.http.post(this.loginUrl,JSON.stringify(params),httpOptions);
}
页面组件
this.http.Login(username,password).subscribe(
(data:any)=>{
if(data.success=true){
this.loginError='成功';
alert('登录成功');
// sessionStorage.setItem('permission','true');
this.router.navigateByUrl('/main');
}
else if(data.success=false){
this.loginError=data.error+'错误';
alert('登录失败');
}
},
error =>{
this.loginError="登陆失败"+JSON.stringify(error);
}
跨域我也做了处理
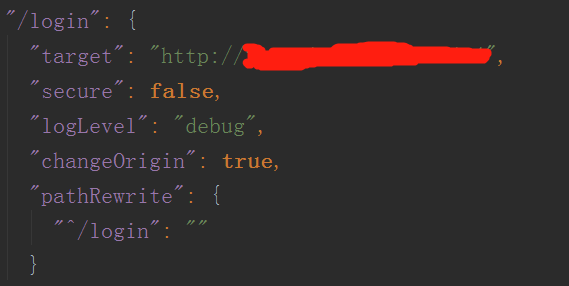
proxy.config.json文件

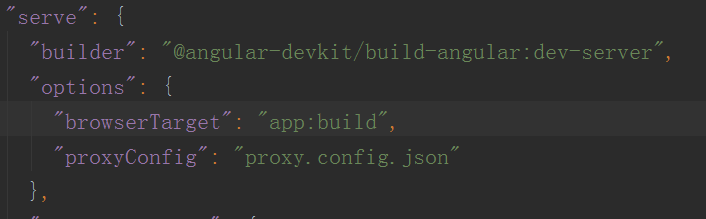
angular.json文件

最终发现,在浏览器上需要使用跨域处理,但是在android真机上不用,直接将angular.json文件中的proxyConfig删除,http请求的URL直接写全路径,设置的httpOption也要删除。
然后,重新打包测试,登陆成功了。
