遇到一个分页问题,需要带条件查询,望指教!
<div class="pagination">
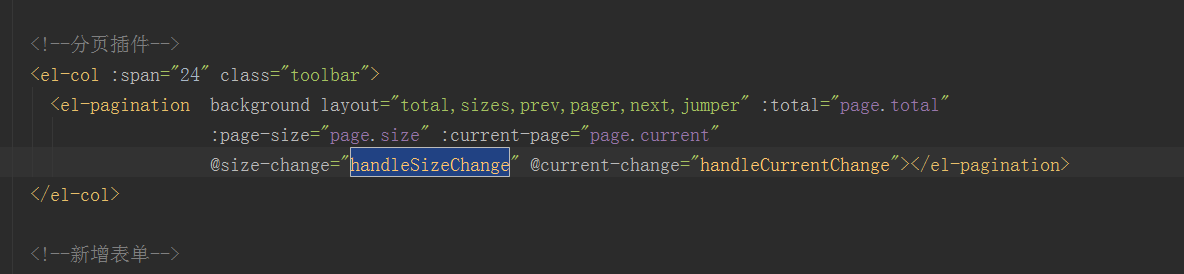
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[10, 20, 50, 100]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="count">
</el-pagination>
</div>
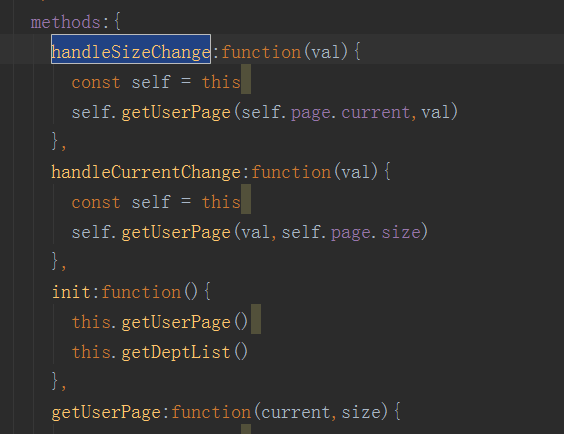
handleCurrentChange (val) {
this.pageNum = val
// this.loadData()
},
handleSizeChange (val) {
this.pageSize = val
// this.loadData()
},
这是分页代码,上面定义了个加载数据的事件,但是我需要通过条件查询数据的时候,怎么把事件加到里面呢?下面是一个事件shi'li
queryByTag (formName) {
let self = this
this.queryForm['pageSize'] = this.pageSize
this.queryForm['pageNum'] = this.pageNum
self.$refs[formName].validate((valid) => {
if (valid) {
let url = Config.context + '/friendManager/getFriendInfoByTags'
if (url) {
axios({
method: 'POST',
url: url,
data: {
pageSize: this.queryForm['pageSize'],
pageNum: this.queryForm['pageNum'],
tags: self.queryForm2.id
},
timeout: Config.timeout
})
.then((response) => {
self.loading = false
let data = response.data
self.page = data.page || 0
self.count = data.count || 0
self.tableData = data.list || []
})
.catch((error) => {
self.$message.error('error')
throw error
})
}
} else {
return false
}
})
},