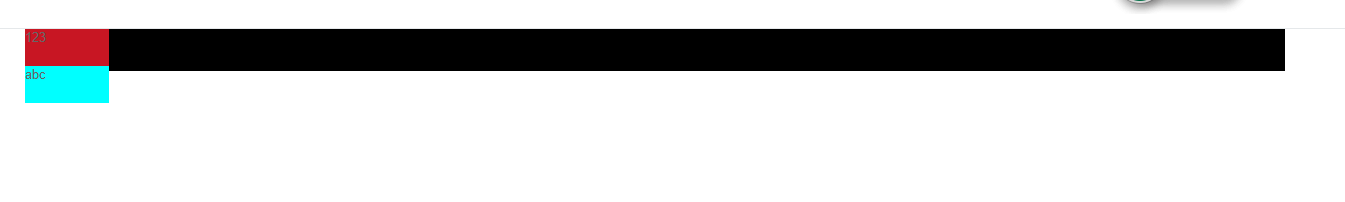
我在一个父盒子里放了两个子盒子,给父盒子设置足够的宽度和高度,但是发现有一个子盒子并不在父盒子里,这是为什么,除了用定位去解决之外,有没有更简单的方法

css中关于父盒子里面的多个子盒子掉出问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 Xiao_冬 2019-07-14 22:21关注
Xiao_冬 2019-07-14 22:21关注div是块级元素,不管width是多少,都独占一行。一般用浮动来处理。如下:
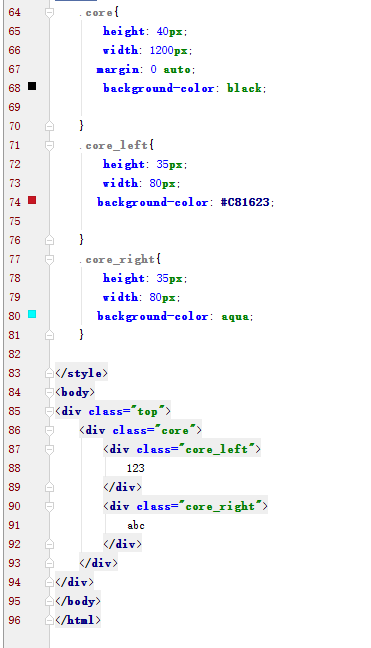
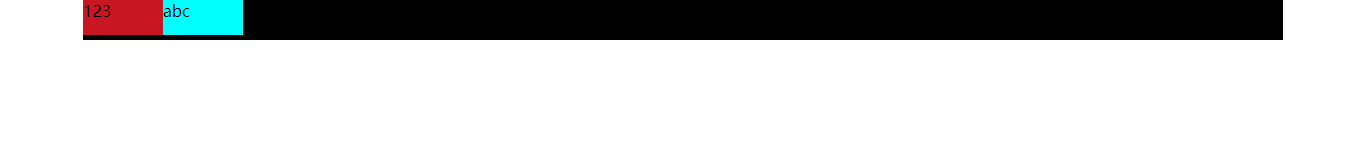
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> body,div{ margin: 0; padding: 0; } .core{ height: 40px; width: 1200px; margin: 0 auto; background-color: #000; } .core_left{ float: left;/*浮动*/ height: 35px; width: 80px; background-color: #C81623; } .core_right{ float: left;/*浮动*/ height: 35px; width: 80px; background-color: aqua; } </style> </head> <body> <div class="top"> <div class="core"> <div class="core_left">123</div> <div class="core_right">abc</div> </div> </div> </body> </html>效果如下:
 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用 1
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用 1
悬赏问题
- ¥15 关于#matlab#的问题:在模糊控制器中选出线路信息,在simulink中根据线路信息生成速度时间目标曲线(初速度为20m/s,15秒后减为0的速度时间图像)我想问线路信息是什么
- ¥15 banner广告展示设置多少时间不怎么会消耗用户价值
- ¥16 mybatis的代理对象无法通过@Autowired装填
- ¥15 可见光定位matlab仿真
- ¥15 arduino 四自由度机械臂
- ¥15 wordpress 产品图片 GIF 没法显示
- ¥15 求三国群英传pl国战时间的修改方法
- ¥15 matlab代码代写,需写出详细代码,代价私
- ¥15 ROS系统搭建请教(跨境电商用途)
- ¥15 AIC3204的示例代码有吗,想用AIC3204测量血氧,找不到相关的代码。
