在onchange事件时输出fileList, 结果为undefined.
问题相关代码,请勿粘贴截图
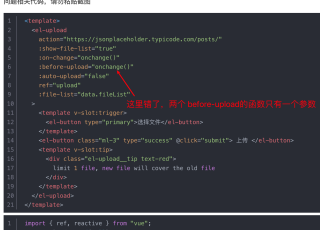
<template>
<el-upload
action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="true"
:on-change="onchange()"
:before-upload="onchange()"
:auto-upload="false"
ref="upload"
:file-list="data.fileList"
>
<template v-slot:trigger>
<el-button type="primary">选择文件</el-button>
</template>
<el-button class="ml-3" type="success" @click="submit"> 上传 </el-button>
<template v-slot:tip>
<div class="el-upload__tip text-red">
limit 1 file, new file will cover the old file
</div>
</template>
</el-upload>
</template>
import { ref, reactive } from "vue";
const upload = ref(null);
export default {
setup() {
let data = reactive({
fileList: [],
});
const onchange = (file, fileList) => {
console.log(file);
console.log(fileList);
};
return {
data,
onchange,
upload
};
},
};
运行结果及报错内容

感谢