代码如图
$(function () {
$('#btn1').click(function () {
$('#src-city option').appendTo('#tar-city')
})
$('#btn2').click(function () {
$('#tar-city option').appendTo('#src-city')
})
$('#btn3').click(function () {
$('#src-city option:selected').appendTo('#tar-city')
})
$('#btn4').click(function () {
$('#tar-city option:selected').appendTo('#src-city')
})
$('#tar-city option').dblclick(function () {
$(this).appendTo('#src-city')
})
$('#src-city option').dblclick(function () {
$(this).appendTo('#tar-city')
})
})
图中最后一个dblclick点击事件有问题,当我双击的时候,他不会移动到另外一个表格,只会在本身表格进行移动。
而第一个dblclick事件就没有问题,可以双击移动到另外的表格
请问有大佬解决一下么?
补充:html代码如下
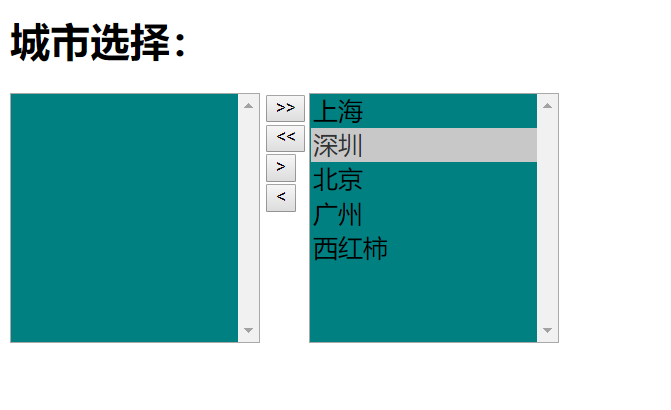
<h1>城市选择:</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">西红柿</option>
</select>
<div class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</div>
<select id="tar-city" name="tar-city" multiple>
</select>