问题遇到的现象和发生背景
在做个人网站时,想做个无线滚动条分页加载数据
由于对于前端不是过于深入
所查了查博客,用了个还能看的懂的方法
问题相关代码
mounted() {
this.get_type();//加载博客类型数据
this.get_data();//加载博客数据
this.add_watch()//添加滚动条监听事件
},
beforeDestroy () {
this.remove_watch()
},
methods: {
//监听函数
scroll(){
window.onscroll = () => {
// 整个页面的高度
const scrollHeight = document.body.scrollHeight
// 当前可视区的顶部到页面顶部的高度,||是做兼容处理的
const scrollTop = document.body.scrollTop || document.documentElement.scrollTop
// 当前可视区的高度
const clientHeight = document.documentElement.clientHeight
// 可视区底部到页面底部的高度,即滚动条与底部的距离
const instance = scrollHeight - scrollTop - clientHeight
// 当滚动条与底部的距离小于0时就触发加载数据
if (instance < 0) {
this.page++;
this.get_data();//加载数据
}
}
},
//添加滚动条监听事件
add_watch(){
window.addEventListener('scroll',this.scroll, true);//false和true都试过
},
// 删除滚动条滚动的监听事件
remove_watch(){
window.removeEventListener('scroll',this.scroll, true);
console.log("删除事件")
},
运行结果及遇到的问题
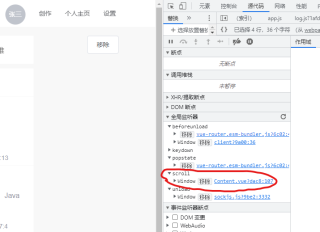
当触发滚动条加载数据后,跳转到其它路由后,监测滚动条事件未被删除
当滚动条一但发生改变后就无法使用removeEventListener删除该事件

跳转到个人主页后,滚动条事件未被删除!

滚动条到底时依然触发,调用着首页内的获取数据函数
我的解答思路和尝试过的方法
在首页
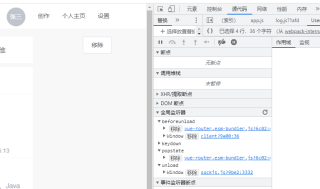
添加一个删除事件按钮

发现当滚动条未动时,点击按钮能删除该事件

滚动条一但发生改变,点击按钮不能删除该事件
看了很多博客,发现都与我的不一样
我想要达到的结果
当跳转路由时,触发事件将监测滚动条事件删除
