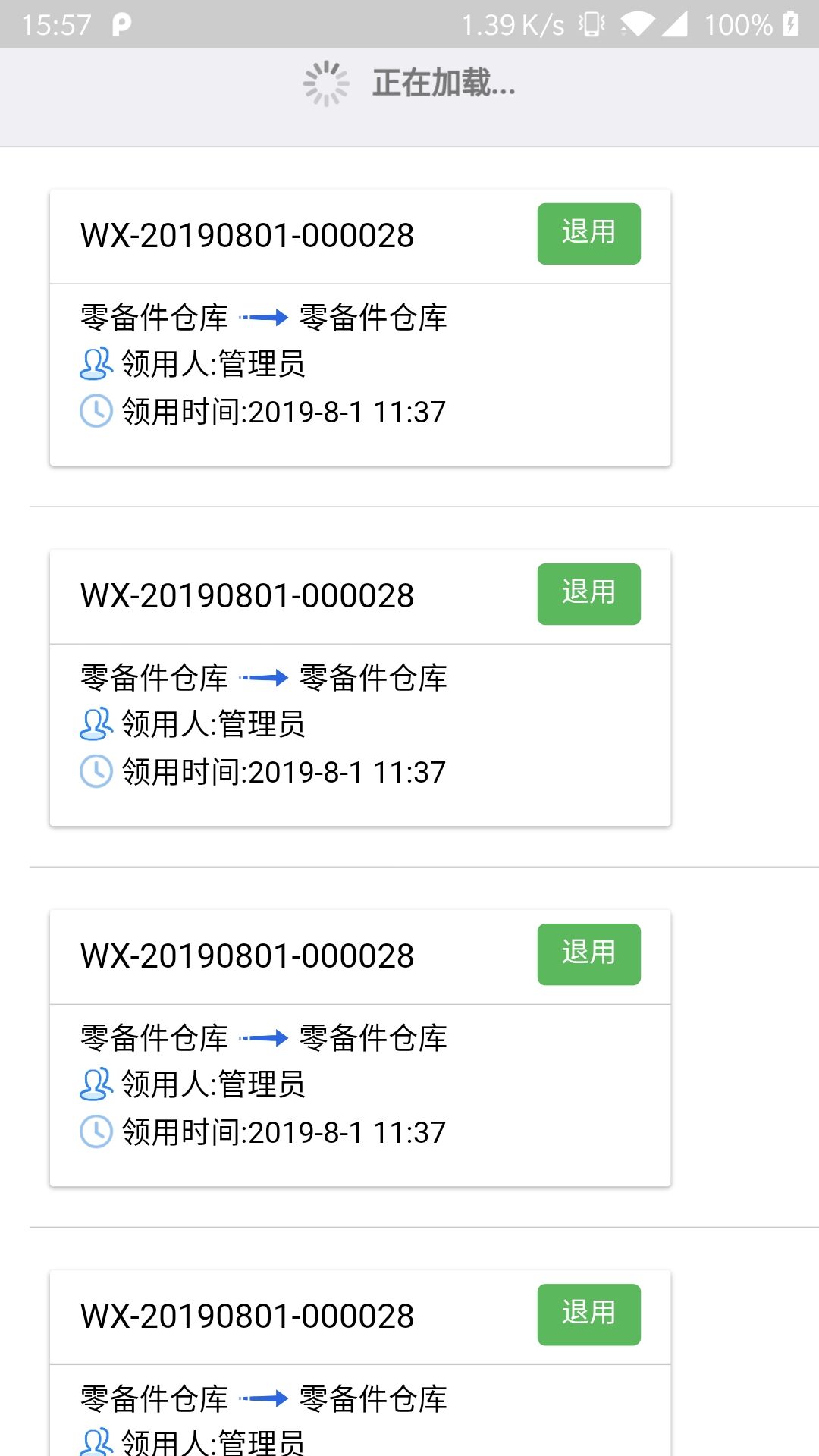
稍微往上一拉就会触发
贴代码,显示效果,求解 
<body style="height: 100%;">
<script src="../js/mui.js"></script>
<script type="text/javascript">
mui.init();
</script>
<!-- <header id="header" class="mui-bar mui-bar-nav navbar">
<button class="mui-btn mui-btn-blue mui-btn-link mui-pull-left mui-action-back" id="cancelbtn">返回</button>
<h1 class="mui-title navtitle">备件领退用记录</h1>
<button class="mui-btn mui-btn-blue mui-btn-link mui-pull-right" id="savebtn">申请</button>
</header> -->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper" style="">
<div class="mui-scroll" id="scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron" style="margin-top: 50px;">
<li class="mui-table-view-cell">
<div class="mui-card">
<div class="mui-card-header">
<span style="display: block;">WX-20190801-000028</span>
<button class="orderState" style="background:rgb(92,184,92);">退用</button>
</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
<div class="orderId">零备件仓库<img src="../images/rightarr.png" class="orderDateImg" style="margin-left:5px;margin-right:5px;width:25px">零备件仓库</div>
<div class="orderDate">
<img src="../images/people.png" class="orderDateImg">
<div class="orderDateContent">领用人:管理员</div>
</div>
<div class="orderDate">
<img src="../images/shijian.png" class="orderDateImg">
<div class="orderDateContent">领用时间:2019-8-1 11:37</div>
</div>
</div>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-card">
<div class="mui-card-header">
<span style="display: block;">WX-20190801-000028</span>
<button class="orderState" style="background:rgb(92,184,92);">退用</button>
</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
<div class="orderId">零备件仓库<img src="../images/rightarr.png" class="orderDateImg" style="margin-left:5px;margin-right:5px;width:25px">零备件仓库</div>
<div class="orderDate">
<img src="../images/people.png" class="orderDateImg">
<div class="orderDateContent">领用人:管理员</div>
</div>
<div class="orderDate">
<img src="../images/shijian.png" class="orderDateImg">
<div class="orderDateContent">领用时间:2019-8-1 11:37</div>
</div>
</div>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-card">
<div class="mui-card-header">
<span style="display: block;">WX-20190801-000028</span>
<button class="orderState" style="background:rgb(92,184,92);">退用</button>
</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
<div class="orderId">零备件仓库<img src="../images/rightarr.png" class="orderDateImg" style="margin-left:5px;margin-right:5px;width:25px">零备件仓库</div>
<div class="orderDate">
<img src="../images/people.png" class="orderDateImg">
<div class="orderDateContent">领用人:管理员</div>
</div>
<div class="orderDate">
<img src="../images/shijian.png" class="orderDateImg">
<div class="orderDateContent">领用时间:2019-8-1 11:37</div>
</div>
</div>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-card">
<div class="mui-card-header">
<span style="display: block;">WX-20190801-000028</span>
<button class="orderState" style="background:rgb(92,184,92);">退用</button>
</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
<div class="orderId">零备件仓库<img src="../images/rightarr.png" class="orderDateImg" style="margin-left:5px;margin-right:5px;width:25px">零备件仓库</div>
<div class="orderDate">
<img src="../images/people.png" class="orderDateImg">
<div class="orderDateContent">领用人:管理员</div>
</div>
<div class="orderDate">
<img src="../images/shijian.png" class="orderDateImg">
<div class="orderDateContent">领用时间:2019-8-1 11:37</div>
</div>
</div>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-card">
<div class="mui-card-header">
<span style="display: block;">WX-20190801-000028</span>
<button class="orderState" style="background:rgb(92,184,92);">退用</button>
</div>
<div class="mui-card-content">
<div class="mui-card-content-inner">
<div class="orderId">零备件仓库<img src="../images/rightarr.png" class="orderDateImg" style="margin-left:5px;margin-right:5px;width:25px">零备件仓库</div>
<div class="orderDate">
<img src="../images/people.png" class="orderDateImg">
<div class="orderDateContent">领用人:管理员</div>
</div>
<div class="orderDate">
<img src="../images/shijian.png" class="orderDateImg">
<div class="orderDateContent">领用时间:2019-8-1 11:37</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<script>
//公共变量
var fromsource = '维修';
var eqfiDevicename = '';
var eqfiDepartmentnum = '';
var maliId = '';
</script>
<script>
mui.init({
pullRefresh: {
container: "#refreshContainer", //下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
down: {
style: 'circle', //必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式
color: '#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色
height: '50px', //可选,默认50px.下拉刷新控件的高度,
range: '100px', //可选 默认100px,控件可下拉拖拽的范围
offset: '0px', //可选 默认0px,下拉刷新控件的起始位置
auto: false, //可选,默认false.首次加载自动上拉刷新一次
callback: function() {
}
},
up: {
height: 50,
auto: false,
contentrefresh: '正在加载...',
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: function() {
console.log($('#refreshContainer').css('height'));
console.log($('#scroll').css('height'));
}
}
}
});
</script>
</body>
</html>
