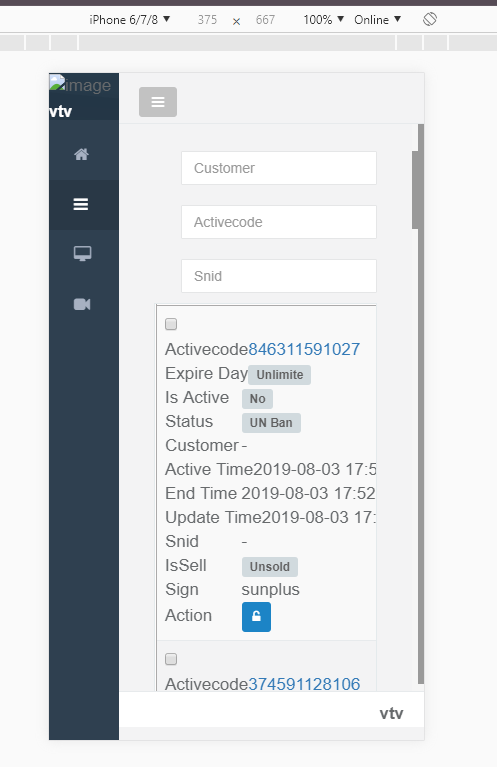
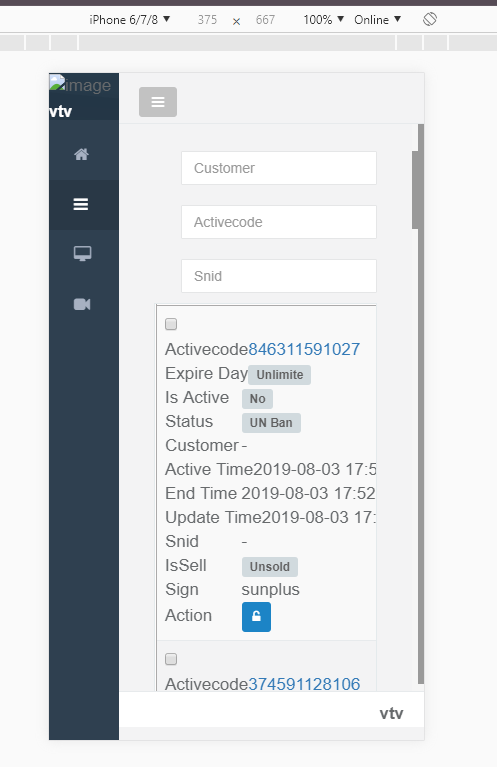
bootstrapTable移动端显示数据怎么缩在一块,可不可以不变让字体缩小
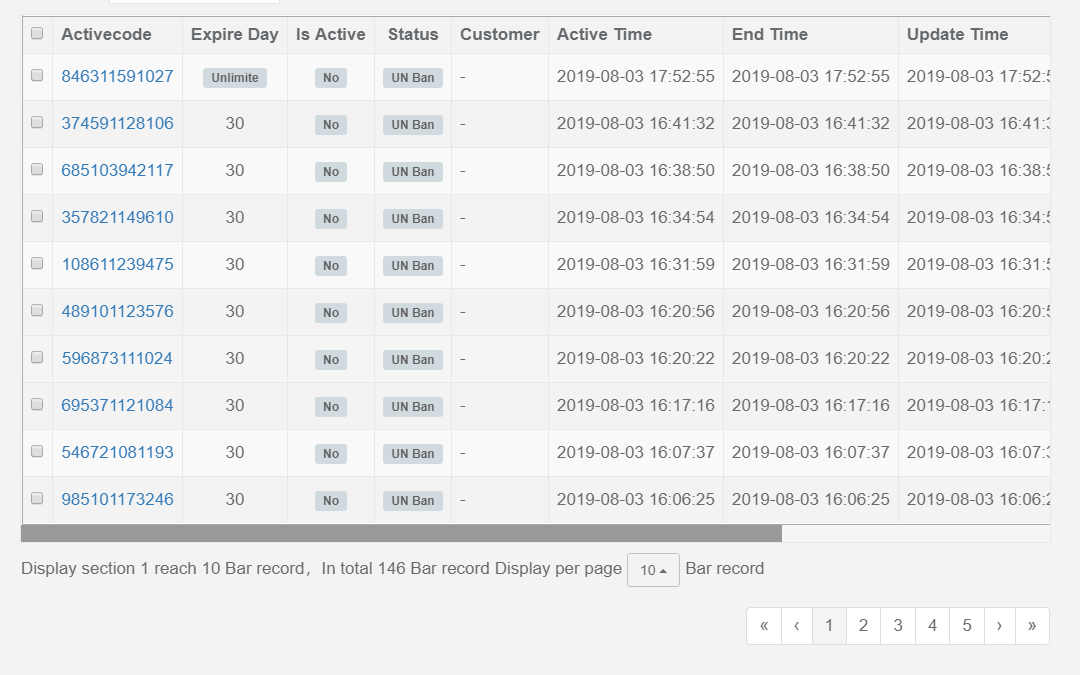
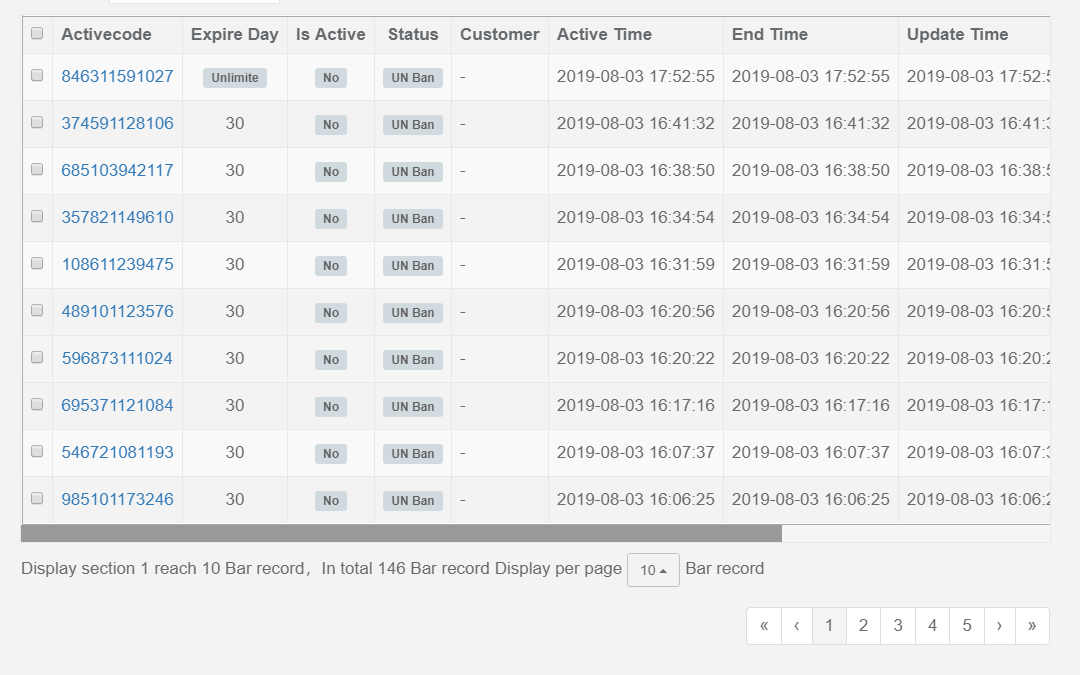
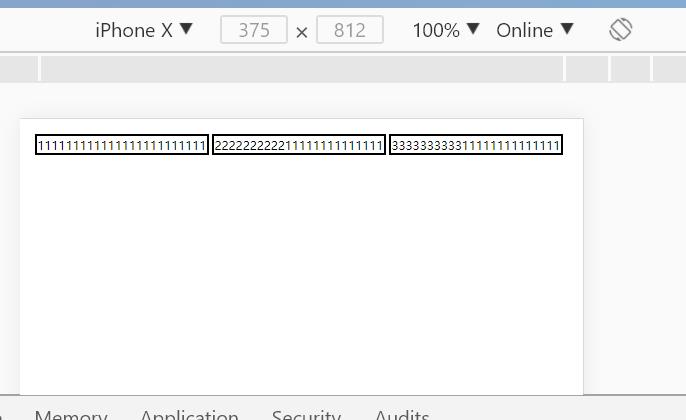
电脑上显示是这样的
我想在手机上的显示也变成电脑上一样只不过表格字体缩小
bootstrapTable移动端显示数据怎么缩在一块,可不可以不变让字体缩小
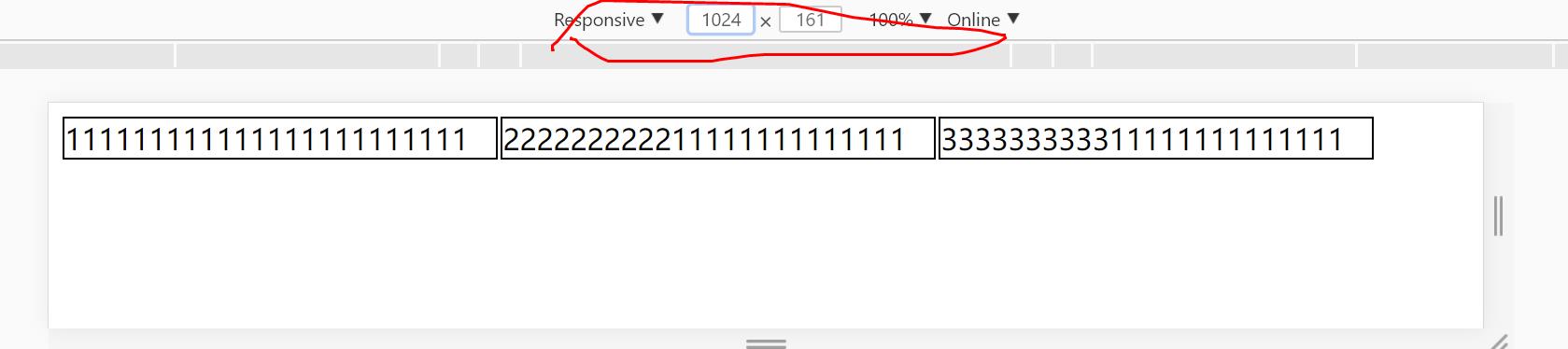
电脑上显示是这样的
我想在手机上的显示也变成电脑上一样只不过表格字体缩小
可以用单位vh或者vw
1vw : 1%屏幕宽度
1vh : 1%屏幕高度
这样你字体的大小始终是根据屏幕的高宽定的,屏幕大了字不会看起来很小,屏幕小了也不会看起来很大
可以试一下
font-size:5vw
可以的啊

你看这个大小屏幕下的效果
<table>
<tr>
<td style="border: 1px solid black;font-size:2vw;width: 30vw">
111111111111111111111111
</td>
<td style="border: 1px solid black;font-size:2vw;width:30vw">
222222222211111111111111
</td>
<td style="border: 1px solid black;font-size:2vw;width:30vw">
333333333311111111111111
</td>
</tr>
</table>
反正这个东西慢慢调就对了
vw和vh也是支持小数点的0.2vw ,1.01vw等