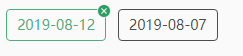
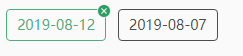
想要做到的样式

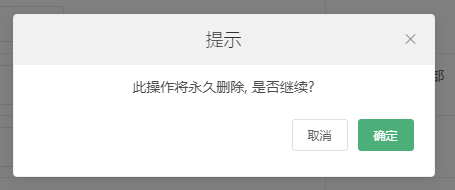
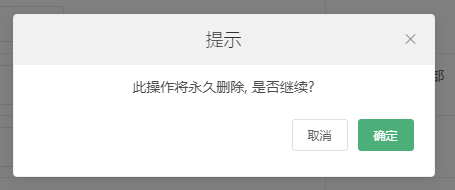
当鼠标放在button上时,出现关闭按钮,点击关闭按钮时,弹出提示

前端小白,跪求大神解答。。。。
想要做到的样式

当鼠标放在button上时,出现关闭按钮,点击关闭按钮时,弹出提示

前端小白,跪求大神解答。。。。
按钮需要写在div或者其他容器标签里面,添加相对定位,关闭也是一个按钮或者添加onclick的其他标签,加上绝对定位,类似这样:
<div id="aaa" style="float: left; position:relative;">
<input type="button" value="按钮" />
<input type="button" value="×" style="position: absolute;">
</div>
关闭的那个按钮样式写成display:none; 另加个 父级div:hover ×按钮{display: block;} 样式,
然后给那个删除按钮加点击事件,大体方法内容:
var state = confirm("是否删除?");
if(state){
$("#aaa").remove();
}else{
return false;}