先泄泄各位D佬了
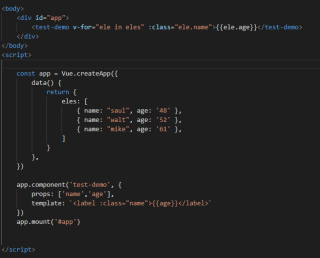
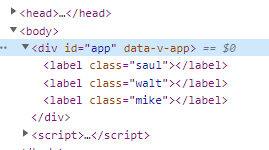
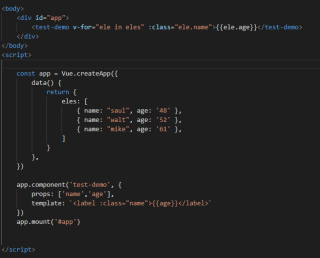
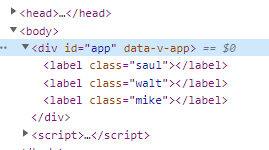
如图
1、为什么传不了age的值?name就可以。希望能解释下这个疑点
2、如果要传,应该怎么写?


先泄泄各位D佬了
如图
1、为什么传不了age的值?name就可以。希望能解释下这个疑点
2、如果要传,应该怎么写?


你要以 props 的方法传 那就是 :age="ele.age" 才行 。你这种写法 要取到标签里的值需要 props.children才行
https://blog.csdn.net/weixin_44867717/article/details/113798022