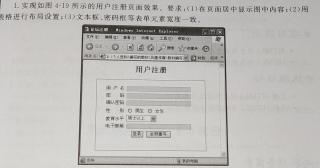
HTML5+CSS3注册用户页面
要求(1)页面居中显示内容
(2)用表格进行布局设置
(3)文本框、密码框等表单元素宽度一致

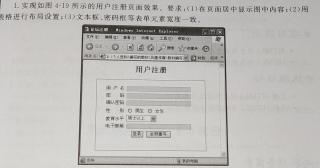
HTML5+CSS3注册用户页面
要求(1)页面居中显示内容
(2)用表格进行布局设置
(3)文本框、密码框等表单元素宽度一致

 关注
关注
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("../demo_html/file/17.jpg" ) no-repeat ;
background-size: 1920px 1200px;
}
.rg_layout{
width: 800px;
height: 500px;
border: 5px solid #EEEEEE;
background-color: #FBFBEF;
margin-left: 100px;
margin-top: 180px;
}
.rg_left{
/*border: 1px red solid;*/
float: left;
margin: 15px;
}
.rg_center{
/*border: 1px red solid;*/
float: left;
margin-left: 60px;
margin-top: 40px;
}
.rg_right{
/*border: 1px red solid;*/
float: right;
margin: 10px;
}
.rg_left > p:first-child{
color: #FFD026;
font-size: 18px;
}
.rg_left >p:last-child{
color: #A6A6A6;
font-size: 16px;
}
.rg_right >p:first-child{
font-size: 10px;
}
.rg_right p a {
color: pink;
}
.td_left{
width: 100px;
height: 40px;
text-align: right;
}
.td_right{
padding-left: 20px;
}
#username,#password,#email,#name,#phone,#abirthday,#checkcod {
width: 180px;
height: 25px;
border: 1px solid #A6A6A6 ;
border-radius: 5px;
padding-left: 10px;
}
#checkcod{
width: 90px;
}
#img_check{
vertical-align: middle;
}
#btn_sub{
width: 100px;
height: 25px;
background-color: #FFD026;
border: solid #FFD026 1px;
margin-left: 40px;
margin-top: 20px;
}
</style>
</head>
<body>
<!-- 最外边的-->
<div class="rg_layout">
<!-- 最左边的-->
<div class="rg_left">
<p >新用户注册</p>
<p>USER REGISIER</p>
</div>
<!--中间的-->
<div class="rg_center">
<div class="rg_from">
<form action="#" method="post">
<table >
<tr>
<td class="td_left"><label for="username">用户名</label> </td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入昵称"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label> </td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label> </td>
<td class="td_right"><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label> </td>
<td class="td_right"><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td class="td_left"><label for="phone">手机号</label> </td>
<td class="td_right"><input type="text" name="phone" id="phone"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label> </td>
<td class="td_right">
<input type="radio" name="gender" checked >男
<input type="radio" name="gender" >女
</td>
</tr>
<tr>
<td class="td_left"><label>出生日期</label> </td>
<td class="td_right"><input type="date" name="abirthday" ></td>
</tr>
<tr>
<td class="td_left"><label for="checkcod">验证码</label> </td>
<td class="td_right"><input type="text" name="checkcod" id="checkcod">
<img id="img_check" src="../demo_html/file/yanzhengma.png"height="25" width="80">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册" ></td>
</tr>
</table>
</form>
</div>
</div>
<!--最右边的-->
<div class="rg_right">
<P>已有账号?<a href="http://wwww.baidu.com">立即登录</a></P>
</div>
</div>
</body>
</html>