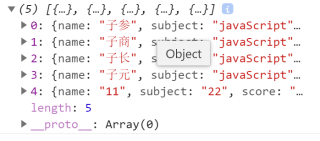
我想点击按钮就向datas数组追加一个对象,追加是能追加,但是下面的代码好像获取不到追加的对象
// 1 准备数据
var datas = [{
name:'子参',
subject:'javaScript',
score:100
}, {
name:'子商',
subject:'javaScript',
score:100
}, {
name:'子长',
subject:'javaScript',
score:100
}, {
name:'子元',
subject:'javaScript',
score:100
}];
// (增加数据)
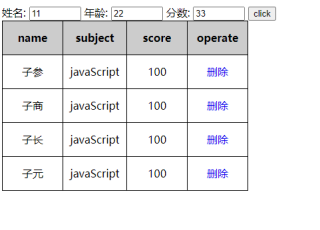
// 点击提交,把姓名,年龄,分数提交到表单
var btn = document.querySelector('button');
var uname = document.querySelector('.name')
var subject = document.querySelector('.subject')
var score = document.querySelector('.score')
btn.addEventListener('click',function() {
// 获取输入的内容
var unames = uname.value
var subjects = subject.value
var scores = score.value
//把内容给datas
datas.push({
name: unames,
subject: subjects,
score: scores
})
console.log(datas);
})
// 2 放到tbody里
var tbody = document.querySelector('tbody');
// 遍历一遍数组,有多长(多少人)就加多少行
for (var i = 0; i < datas.length; i++) {
var tr = document.createElement('tr');//创建行
tbody.appendChild(tr);//添加行
//数组里面每个对象有多少个属性,有多少个就加几个td datas[i]数组的每个对象
//遍历数组里的对象(遍历对象),有多少行就遍历多少遍
for (var k in datas[i]) {//外面的for管tr,里面的for管td
var td = document.createElement('td');//创建td
td.innerHTML = datas[i][k];//为td添加值
tr.appendChild(td);//添加td
}
//创建每行最后一个单元格(td)
var td = document.createElement('td');
td.innerHTML = "删除";
tr.appendChild(td);
}


想不到好方法,不太懂JavaScript,求解答
能把追加的对象成功生成在表单
