关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
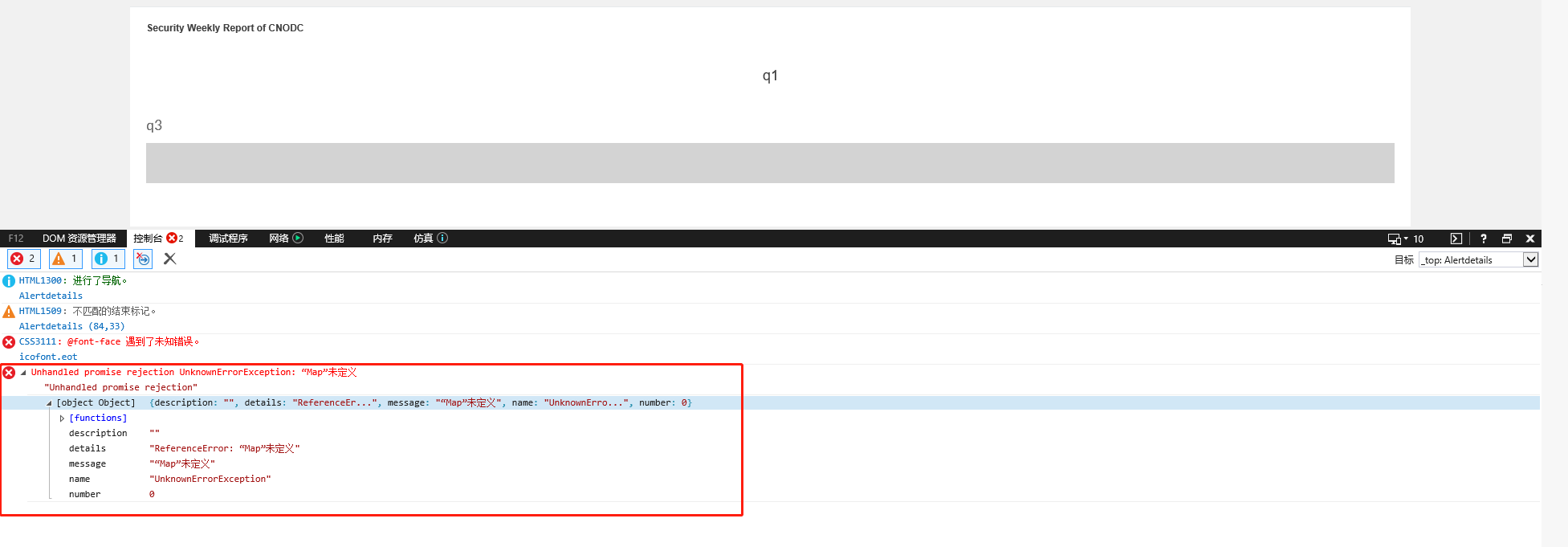
PDF.js在IE10的兼容问题:“Map”未定义
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
2条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 Kuukiliselessness 2019-09-05 14:40关注
Kuukiliselessness 2019-09-05 14:40关注Map 属于es6 规范,S.B IE 不认识。这S.Z 是支持到es5。
了解下 babel.js
把es6 转换成 es5 运行本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2019-03-13 14:39Gemini_Kanon的博客 完成后在火狐和谷歌浏览器上测试都好使,但是忘了ie这个大哥了,今天客服接到电话说在ie浏览器下查不到数据,于是小编各种寻找解决办法(后台代码打断点,前台浏览器监控返回数据,均显示无问题),突然无意间看了下...
- 2020-12-08 20:05在现代Web开发中,Vue.js是一个非常流行的前端框架,它提供了高效的组件化开发方式和便捷的工具链。然而,由于历史原因,Internet Explorer(IE)浏览器对某些现代JavaScript语法不支持,导致基于Vue构建的项目在IE...
- 2023-01-30 21:08蒙奇不想敲代码的博客 集合了前端大部分基础知识以及常见面试题,看完过初试完全没问题
- 2020-04-09 09:55归小超的博客 之前写了利用jsPDF和html2canvas做多页PDF导出,但是发现在IE下面不行,存在BUG,也就是Promise未定义的问题,于是也一起处理了一下。 期限我想打算用bluebird.js,但是发现与现有项目代码存在冲突,所以先放弃了,...
- 2021-11-25 14:124. JS浏览器兼容问题:CSS样式差异、事件处理方式差异(如IE的`attachEvent`与W3C的`addEventListener`)、DOM操作差异、`JSON`支持(旧版IE不支持)、`Array`方法(如`forEach`、`map`等)等。 5. 定义`log`方法...
- 2023-02-08 08:59周亚鑫的博客 【代码】H5 vue-pdf 使用方法 复制粘贴直接用。
- 2022-03-12 00:02鸭鸭:)的博客 JS面试题总结一、pandas是什么?二、使用步骤1.引入库2.读入数据总结 一、pandas是什么? 示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。 二、使用步骤 1.引入库 代码如下(示例)...
- 2024-08-27 18:35菜鸟una的博客 JavaScript 、 ES6 部分 整理不易,家人们不想开通 VIP ,可以私我,有偿(4 yuan 购入PDF版)有更新都会踢。 【狗头保命,小的认真总结的,大部分都是我面试遇到的,感谢理解】 更新日志 2024年8月29日更新 —— ...
- 2025-05-08 15:16喜欢编程就关注我的博客 错误的本质是现代JavaScript语法/API与旧浏览器环境...最佳实践开发阶段:在测试环境中模拟低版本浏览器(如IE11),验证Babel转译和polyfill注入效果。集成阶段:通过CI/CD流程自动化生成Babel配置,并检查打包体积。
- 2021-07-13 18:11_疾风亦有归途的博客 参考b站狂神说的前端视频,做的笔记 视频地址:https://www.bilibili.com/video/BV1x4411V75C HTML 5 什么是HTML? hyper text markup language(超文本标记语言),包括:文本/图片、音频、视频、动画等; 目前HTML5 ...
- 2022-04-26 22:36参宿7的博客 合集:2023年最全前端面试题考点HTML5+CSS3+JS+Vue3+React18+八股文+手写+项目+笔试_参宿7的博客-CSDN博客 本章内容为一面基础面 为了简洁,相关文章参考链接在标题里 目录 HTML5 语义化标签的好处⭐⭐ Web标准和W3C...
- 2022-08-30 13:52No丶slovenly的博客 Javascript学东西笔记
- 2022-03-28 22:35yaminne的博客 箭头函数、普通函数、构造函数 js构造函数详解 js中箭头函数和普通函数的区别 箭头函数特点: 1)箭头函数内部的this对象,就是函数上下文中的对象,而不是调用时的对象,不能用call,appply等方法改变this指向。...
- 2018-05-18 11:04小僵尸喵喵喵的博客 『总结』web前端开发代码块 HTTPStatusCode 常见的状态码: HTTP: Status 200 – 服务器成功返回网页 HTTP: Status 404 – 请求的网页不存在 HTTP: Status 503 – 服务不可用 详解: 说明: HTTP Status 1xx ...
- 2023-03-30 09:56小五Five的博客 团队中有的人用vue2有的人用vue3怎么办 项目优化 PC端兼容问题 img下的留白 如果图片加a标签在IE9-中会有边框 移动端问题 移动端页面滚动滞涩感 修改移动端的点击高亮效果 滚动穿透问题 在ios和andriod中,audio元素...
- 2022-05-16 13:56小川料理机的博客 github地址:-js-/笔记.md at master · xiaochuanbbd/-js- · GitHub 教程地址:现代 JavaScript 教程 转数字: NaN的情况: undefined, {}/{name:""}, '123字符串' 0的情况: false null true转为1 转...
- 2024-02-21 11:01喝顿酒的博客 数字(Number):用于表示数值,可以是整数或浮点数。...未定义(Undefined):表示一个未初始化的变量,其只有一个值,即undefined。符号(Symbol):ES6 引入的一种数据类型,表示唯一的、不可改变的值。
- 2023-05-20 16:21小归空.的博客 HTML+CSS+JavaScript 笔记由B站狂神说视频整理 HTML HTML:Hyper Text Markup Language(超文本标记语言) HTML 5 + CSS 3 W3C:World Wide Web Consortium(万维网联盟) W3C标准包括:结构化标准语言(HTML、XML...
- 2022-03-21 23:53放生Li的博客 每个 Vue 实例在被创建时都要经过一系列的初始化过程 生命周期分为三大阶段:初始化显示、更新显示、销毁Vue实例 初始化阶段的钩子函数: beforeCreate() 实例创建前:数据和模板均未获取到 created() 实例创建后:...
- 2024-10-27 00:18HuntsBot的博客 就像 JavaScript 中的许多事情一样,这样做是出于兼容性目的,并且通常反映了大多数 JS 引擎中现有的非官方标准(你知道谁是一个例外)。 顺序在规范中定义,在抽象操作 OrdinaryOwnPropertyKeys 下,它支持迭代对象...
- 没有解决我的问题, 去提问