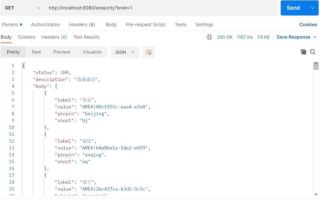
使用postman能成功获取到本地数据库里的数据:
已写的获取数据的部分代码如下:
const res = axios.get('http://localhost:8080/area/city?level=1')
console.log(res)
console.log(res.data)
console.log(res.data.body)
console.log(res.data.body.label)
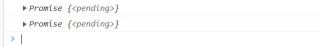
打印res后显示:
请问为何打印res.data、res.data.body、res.data.body.label后均显示undifined?请问是有代码漏写了吗?