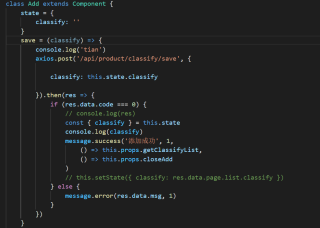
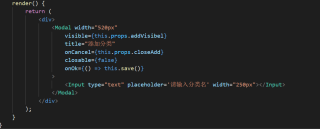
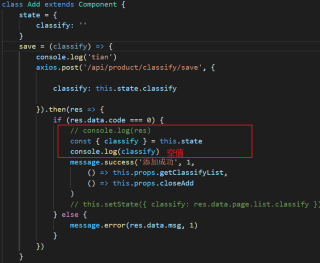
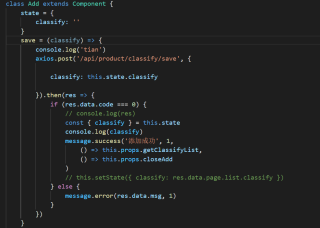
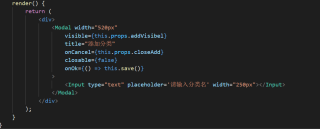
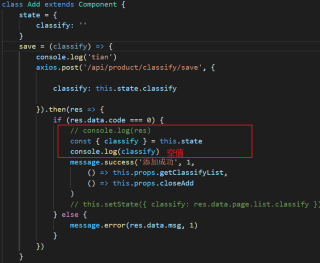
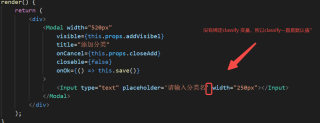
react获取不到要添加的数据



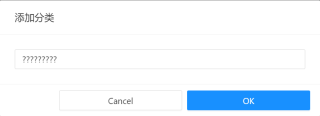
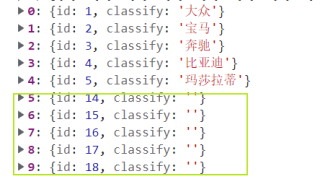
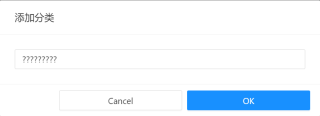
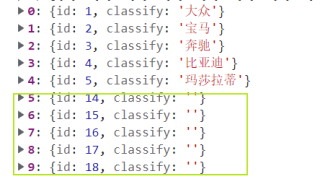
添加成功 打印出来是空值


哪里漏写了 暂时没看出来 望指点 其他几个页面也有同样的问题 获取不到值
react获取不到要添加的数据





 关注
关注
import React from "react";
import ReactDOM from "react-dom";
import "antd/dist/antd.css";
import "./index.css";
import { Input, Button } from "antd";
class App extends React.Component {
state = {
val: ""
};
onChange = (e) => {
console.log(333, e);
this.setState({ val: e.target.value });
};
save = (e) => {
console.log("e", e);
};
render() {
return (
<div>
<Input
placeholder="Basic usage"
value={this.val}
onChange={this.onChange}
/>
<Button onClick={() => this.save()}>点击</Button>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("container"));