
怎么将这两个数据分别取出来分别放到新的数组里,然后渲染到界面上。
递归循环处理
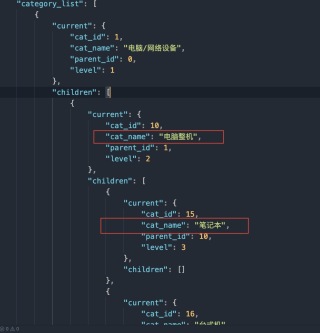
let list = [
{
"current": {
"cat_id": 1,
"cat_name": "333"
},
"children": [
{
"current": {
"cat_id": 2,
"cat_name": "3339"
},
"children": [
{
}
]
}
]
}
];
recursion(list);
function recursion(data) {
data.map((item) => {
console.log(item.current.cat_name);
if (item.children && item.children.length > 0) {
recursion(item.children);
}
})
}