问题遇到的现象和发生背景
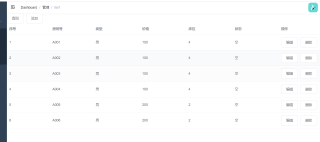
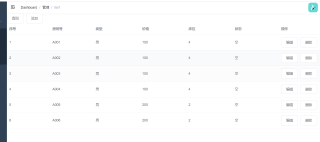
我想通过点击编辑或删除来获取那一行的数据,该怎么实现的呀,谢谢了

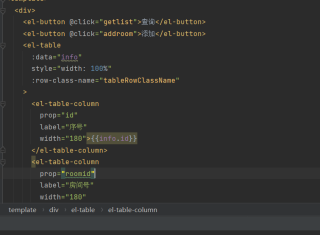
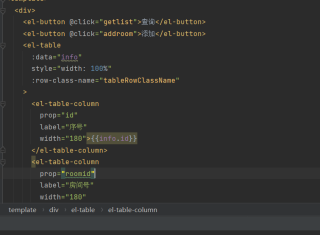
info是从后端获取的数据

我想通过点击编辑或删除来获取那一行的数据,该怎么实现的呀,谢谢了

info是从后端获取的数据

<el-table-column>
//定义此行代码
<template slot-scope="scope">
<el-row>
<el-button type="primary">修改</el-button>
//下面这行就是删除按钮的点击事件
<el-button type="danger" @click="deleteById(scope.row)">删除</el-button>
</el-row>
</template>
</el-table-column>