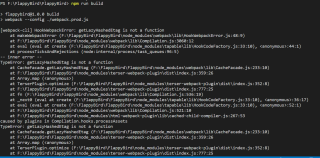
在webpack配置中设置mode为development可以打包,但为production不可以打包
webpack.common.js
const path = require("path")
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'index.js',
clean:true
},
module:{
rules:[
{
test:/\.css$/,
use:[MiniCssExtractPlugin.loader,'css-loader']
},
{
test:/\.png$/,
type:'asset',
parser:{
dataUrlCondition:{
maxSize:60*1024
}
},
generator:{
filename:'static/image/[name][hash:4][ext]'
}
},
{
test: /\.mp3$/i,
type:'asset/resource',
generator:{
filename:'static/audio/[name][hash:4][ext]'
}
},
{
test: /\.eot|ttf|woff$/i,
type:'asset/resource',
generator:{
filename:'static/fonts/[name][hash:4][ext]'
}
}
]
},
plugins:[
new MiniCssExtractPlugin({
filename:'index.css'
}),
new HtmlWebpackPlugin({
filename:'./index.html',
template:'index.html'
})
]
}
webpack.prod.js
const path =require('path')
const common = require('./webpack.common.js')
const {merge} = require('webpack-merge')
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = merge(common,{
module:{
rules:[
]
},
plugins:[
],
devtool: 'source-map',
mode:'production',
})