问题遇到的现象和发生背景
在练习ajax时,服务器将JS对象转换成JSON字符串,传到客户端为什么不需要再转换成对象
用代码块功能插入代码,请勿粘贴截图
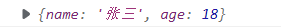
情况一:调用axios函数,得到响应体中的数据,通过控制台发现,返回的data变成了一个JS对象
客户端
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/0.26.1/axios.js"></script>
<!--crossorigin="anonymous" 避免报文警告 -->
</head>
<body>
<button id="btn01">Ajax</button>
<script>
let btns = document.querySelectorAll('button');
//配置baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8000';
//axios({}),通过调用axios函数
btns[0].onclick = function () {
axios({
//请求方法
method: 'POST',
//url
url: '/axios-server',
//请求参数
params: {
id: 345,
leval: 30
},
//请求头
headers: {
content1: 'qingqiu',
content2: 'qingqiu2'
},
//请求体参数
data: {
name: 'zhangsan',
gender: '男'
}
}).then((response) => {
//响应体
console.log(response.data);
})
}
</script>
</body>
</html>
服务端
const { response } = require('express');
const express = require('express');
const app = express();
app.all('/axios-server',(request,response)=>{
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*');
response.setHeader('Access-Control-Allow-Headers','*');
//设置响应体
const data = {name:'张三',age:18}
response.send(JSON.stringify(data));
})
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中....")
})
情况二,利用JSONP解决跨域问题时,向回调函数中传入一个JSON字符串时,传到客户端时,是通过调用对象属性的方式,获取其值
客户端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP原理</title>
</head>
<style>
#result{
width: 200px;
height: 100px;
border: 2px solid #bfa;
}
</style>
<body>
<div id="result"></div>
<script>
//处理数据
function handle(data){
//获取result元素
let result = document.getElementById('result');
result.innerHTML = data.name;
}
</script>
<script src="http://127.0.0.1:8000/jsonp-server"></script>
</body>
</html>
服务器端
```javascript
const express = require("express");
const app = express();
app.get('/jsonp-server',(request,response)=>{
let data={
name:'zhangsan',
age:18
}
//将数据转化为字符串
let str = JSON.stringify(data);
response.end(`handle(${str})`);
})
app.listen(8000,()=>{
console.log("服务启动成功...");
})
```html
情况3
若通过原生JS的方式处理JSON字符串
需要将之转换成JS对象,
通过JSON.parse()或xhr.responseType="json";
运行结果及报错内容
情况1

情况2

我的解答思路和尝试过的方法
那么,我想知道,JSON字符串在axios、和JSONP中为什么“不需要处理”就能使用呢