在使用的react版本如下:
已写的代码:
import { AddCircleOutline, CloseCircleOutline } from 'antd-mobile-icons'
function Rent() {
const [list, setList] = useState([])
API.get('/user/houses').then(res=>{
const { status, body } = res.data
setList(body)})
const deleteRent = (e) => {
let index = e.target.getAttribute("data-index")
list.splice(index, 1, "")
setList(list)
}
const renderHouseItem = () => {
return list.map(item => {
return (
<div className={styles.A} key={item.houseCode}>
<div>
<HouseItem
// key={item.houseCode}
onClick={() => navigate(`/detail/${item.houseCode}`)}
src={BASE_URL + item.houseImg}
title={item.title}
desc={item.desc}
tags={item.tags}
price={item.price}
style={{'height': '105px'}}
/>
</div>
<span className={styles.delete} key={item.index} data-index={item.index} onClick={(e)=>{e.stopPropagation();deleteRent()}}><CloseCircleOutline /></span>
</div>
)
})
}
const renderRentList = () => {
return <div className={styles.houses}>{renderHouseItem()}</div>
}
return (<>
<div className={styles.root}>
{renderRentList()}
</div>
</>
)
}
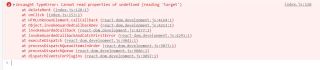
目前效果如下,删除按钮可成功显示出来,然而,点击删除图标后,浏览器显示target未定义:
请问以上代码写得有哪些不对的地方吗?请展示代码举例说明,谢谢。