在使用的react版本如下:
已写的代码:
const Favorite = () => {
const navigate = useNavigate()
const [favorite, setFavorite] = useState([])
const getFavorite = () => {
API.get(`/user/favorites`).then(res => {
setFavorite(res.data.body)
})
}
const deleteFavorite = (e) => {
e.stopPropagation()
let index = e.target.getAttribute("data-index")
let list = [...favorite]
list.splice(index, 1)
API.delete(`/user/favorites/${index}`).then(res => {
setFavorite(list)
getFavorite()
})
}
useEffect(() => {
getFavorite()
},[])
return (<>
<div className={styles.root}>
<List>
{favorite.map((item, index) => {
// console.log(item)
return (
<List.Item
key={item.desc}
prefix={<Image src={BASE_URL + item.houseImg} style={{ borderRadius: 0 }} fit='cover' width={80} height={80}/>}
title={item.title}
description={item.price + '元/月'}
arrow={false}>
<div className={styles.desc}>{item.desc}</div>
<span className={styles.delete} data-index={index} onClick={deleteFavorite}><CloseCircleOutline /></span>
</List.Item>)
})}
</List>
</div>
</>
)
}
希望实现如下效果,点击每一项右下角的删除图标后,被点击项立刻消失,即使刷新页面或重返此页面后,被点击项也不会再出现
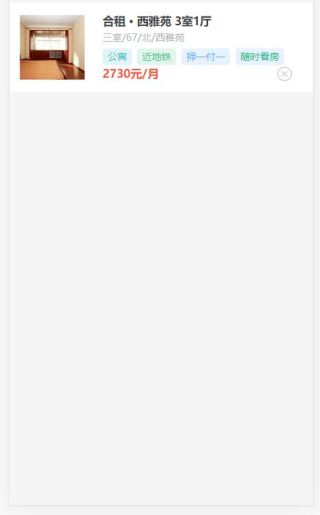
目前效果如下,点击每一项右下角的删除图标后,被点击项立刻消失了:
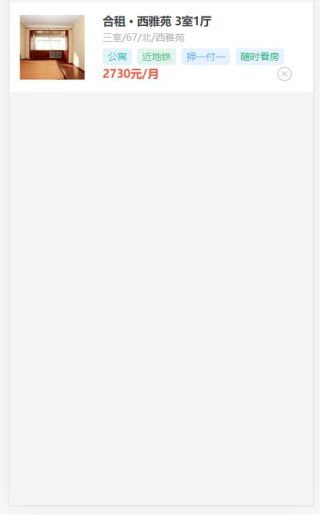
然而,被点击项在消失后一秒左右又自动出现了,并且刷新页面或重返此页面后,被点击项又再次出现,没有实现想要的删除效果:
请问代码有哪些地方写得不对?如何修改才能实现想要的效果?请展示代码举例说明。