问题遇到的现象和发生背景
遇到的现象和发生背景,请写出第一个错误信息
用代码块功能插入代码,请勿粘贴截图。 不用代码块回答率下降 50%
import React from 'react'
import { useState, useEffect } from 'react';
import { Space, Table, Button } from 'antd';
import { Link } from 'react-router-dom';
import moment from 'moment/moment';
import '../pages/less/ListTable.css'
import { GetList } from '../request/api';
const LeftBox = (props) => {
return (
<div>
<a className='spanBox' >{props.myname}</a>
<span style={{ color: '#999' }} >{props.myTitle}</span>
</div>
)
}
export default function ListTable() {
const [arr, setArr] = useState()
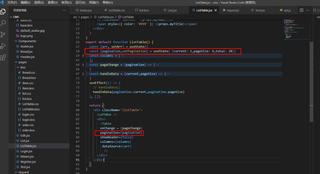
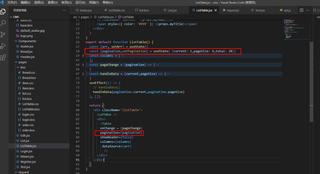
const [pagination,setPagination] = useState( {current: 2,pageSize: 6,total: 20})
const columns = [
{
dataIndex: 'myData',
key: 'name',
width: '65%',
render: (text) => <div >
{text}
</div>,
},
{
dataIndex: 'address',
key: 'address', render: (text) => <div >
{text}
</div>,
},
{
key: 'action',
render: (_, record) => (
<Space size="middle">
<Button type='primary'onClick={()=>{console.log(record.key);}} >编辑</Button>
<Button type='danger'>删除</Button>
</Space>
),
},
];
const pageChange = (pagination) => {
console.log(pagination);
}
const handleData = (current,pageSize) => {
GetList(
{num:current,
count:pageSize}
).then(
reponse => {
const dataArr = [...reponse.data.arr]
console.log(dataArr);
let objArr = []
let cc = []
dataArr.map(
(item)=>{
let obj = {
address:moment(item.date).format('YYYY-MM-DD hh:mm:ss'),
myData:<LeftBox myname ={item.title} myTitle = {item.subTitle}/>,
key:item.id
}
objArr.push(obj)
cc.push(obj)
}
)
setArr(objArr)
},
error => { console.log(error); }
)
}
useEffect(() => {
// handleData()
handleData(pagination.current,pagination.pageSize)
}, [])
return (
<div className='listTable'>
<LeftBox />
<div>
<Table
onChange = {pageChange}
pagination={pagination}
showHeader={false}
columns={columns}
dataSource={arr}
/>
</div>
</div>
)
}
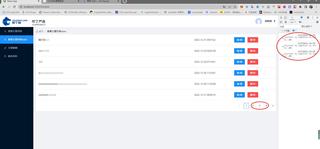
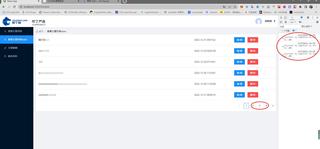
运行结果及详细报错内容
我的解答思路和尝试过的方法,不写自己思路的,回答率下降 60%
我想要达到的结果,如果你需要快速回答,请尝试 “付费悬赏”