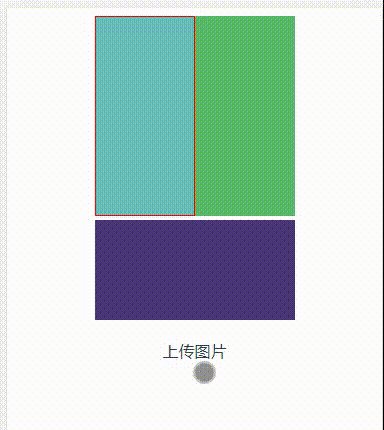
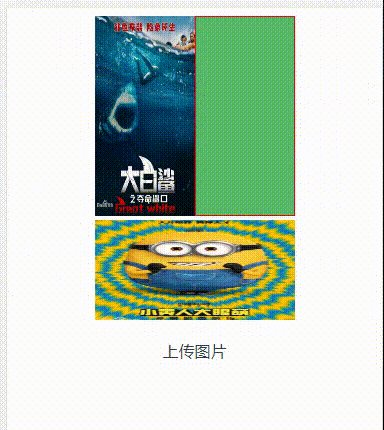
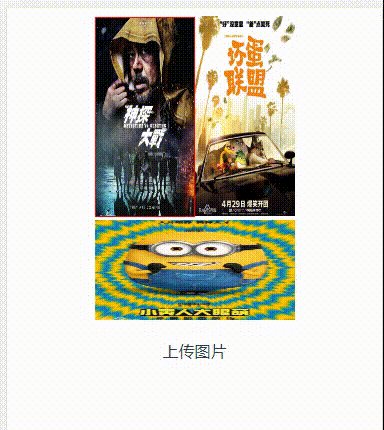
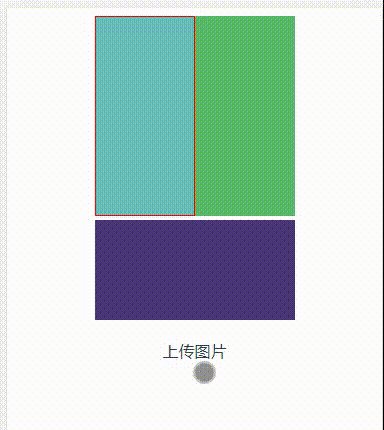
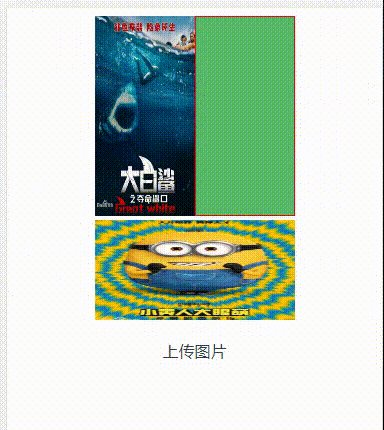
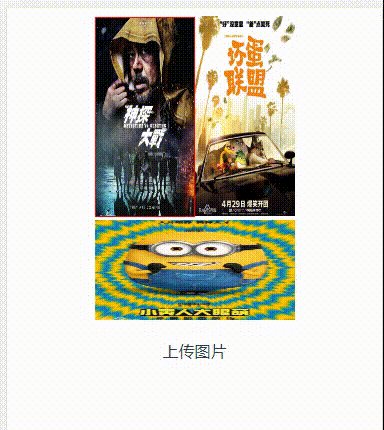
是不是这样的效果?

我这里用的是vue2.0的语法,如果是vue3.0的话还需要改改。
<template>
<div class="home">
<div class="photo3-box">
<div class="img1" :class="{ active: currentImg == 'img1' }" @click="checkCurrentImg('img1')">
<img v-show="img1" :src="img1" />
</div>
<div class="img2" :class="{ active: currentImg == 'img2' }" @click="checkCurrentImg('img2')">
<img v-show="img2" :src="img2" />
</div>
<div class="img3" :class="{ active: currentImg == 'img3' }" @click="checkCurrentImg('img3')">
<img v-show="img3" :src="img3" />
</div>
</div>
<input class="file-upload" v-show="false" type="file" accept="image/*" ref="leftFile" @change="fileChange($event)" />
<div class="photoBtn">
<div class="btn2" @click="photoUpload">
<!-- <img src="../assets/logo.png" /> -->
<p>上传图片</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
img1: "",
img2: "",
img3: "",
currentImg: "img1",
};
},
methods: {
checkCurrentImg(name) {
this.currentImg = name;
},
photoUpload() {
this.$refs.leftFile.click();
},
fileChange(e) {
let file = e.target.files[0];
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = (data) => {
this[this.currentImg] = data.target.result;
};
},
},
};
</script>
<style lang="scss" scoped>
.img1 {
display: inline-block;
width: 100px;
height: 200px;
background: rgb(106, 190, 186);
box-sizing: border-box;
}
.img2 {
display: inline-block;
width: 100px;
height: 200px;
background: rgb(87, 185, 103);
box-sizing: border-box;
}
.img3 {
display: inline-block;
width: 200px;
height: 100px;
background: rgb(74, 55, 119);
box-sizing: border-box;
}
.photo3-box {
.active{
border: 1px solid #f00;
}
img {
width: 100%;
height: 100%;
}
}
</style>