
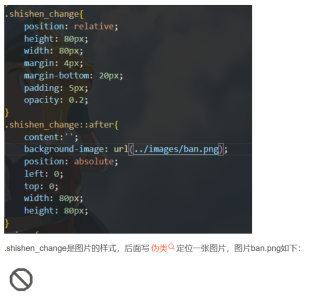
- shishen changef
- position:relatives
- height:80px
- width:80px
- margin:4px
- margin-bottom: 20px
- padding:5px
- opacity:0.2;
- shishen change::afterf
- content:’’;
- background-image:url(../images/ban.png)
- position:absolute
- left:0
- top:0
- width:80px
- height:80px
- shishenchange是图片的样式,后面写伪类Q定位一张图片,图片ban.png如下: