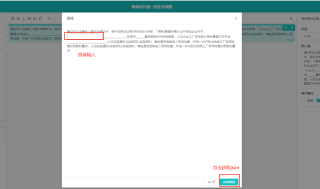
在k-form-design表单编辑器中
拖拽HTML控件到页面,默认值为一段文字,文字中间划横线的地方想要直接输入,再点击预览的时候如何拿到json数据



目前json数据是空的,如何做?
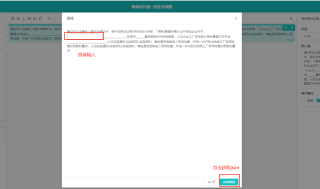
在k-form-design表单编辑器中
拖拽HTML控件到页面,默认值为一段文字,文字中间划横线的地方想要直接输入,再点击预览的时候如何拿到json数据



目前json数据是空的,如何做?
参考GPT和自己的思路:
首先,在k-form-design表单编辑器中,拖拽HTML控件到页面时,默认值为一段文字,如果想要直接在文字中间划横线的地方输入,可以在控件属性中将“可编辑”设置为true。这样,文字就可以直接在控件中进行编辑了。
如果要在点击预览时拿到json数据,可以在k-form-design表单编辑器中设置“提交URL”和“提交方式”,以及其他相关的参数,以便在提交表单时将表单数据转换为json格式并发送到服务器。
如果目前json数据是空的,可能是因为没有对表单进行提交或者提交失败。可以检查一下相关的参数和代码,以确保表单能够正常提交并且数据能够正确地转换为json格式。同时,也可以查看控制台输出或者服务器端日志,以了解是否有任何错误或警告信息。