不完全正确。在 React 中,禁用或启用用户接口需要使用 React 的状态来控制。你可以在组件中定义一个状态,例如 isDisabled,并在需要禁用或启用用户接口时更新该状态。然后,你可以将该状态作为属性传递给你的组件或在组件内部使用
例如:
import React, { useState } from 'react';
import API from './api';
function UserList() {
const [isDisabled, setIsDisabled] = useState(false);
const deleteUserslist = (e, index, item) => {
const token = localStorage.getItem('bb_token');
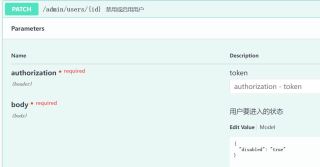
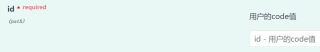
API.patch(`/admin/users/${item.code}`, {
headers: { Authorization: `Bearer ${token}` },
disabled: isDisabled,
})
.then(() => {
// handle success
})
.catch(() => {
// handle error
});
};
return (
<div>
<button onClick={() => setIsDisabled(true)}>禁用</button>
<button onClick={() => setIsDisabled(false)}>启用</button>
<button onClick={deleteUserslist}>删除用户</button>
</div>
);
}
在上面的示例中,定义了一个名为 isDisabled 的状态,并将其默认设置为 false。当用户单击“禁用”按钮时,将该状态设置为 true,并在发送 API 请求时将其传递给 disabled 参数。同样,当用户单击“启用”按钮时,将该状态设置为 false。
请注意,使用了 React 的 useState 钩子来定义状态。这个钩子接受一个初始值并返回一个数组,其中第一个元素是当前状态的值,第二个元素是用于更新该状态的函数。在上面的示例中,使用 setIsDisabled 函数来更新 isDisabled 状态的值。
最后,在组件的返回值中渲染了三个按钮:一个用于禁用用户接口,一个用于启用用户接口,以及一个用于删除用户。当用户单击“删除用户”按钮时,将调用 deleteUserslist 函数,并将 isDisabled 状态的当前值传递给 API 请求。