Vue2 + elementUI el-tree
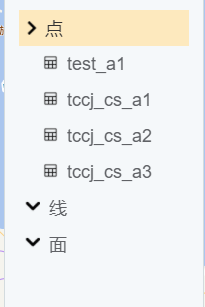
Vue2中使用ElementUI 中 的 el-tree 组件 懒加载 点击图标 不触发@node-click 方法,无法进行数据加载
```html
<el-tree
:data="treeData"
node-key="id"
:expand-on-click-node="true"
lazy
empty-text="加载中,请稍后"
@node-click="handleNodeClick"
:props="defaultProps"
:load="loadNode"
>
```javascript
handleNodeClick(node, e) {
if (e.level == 1) {
this.queryParams.layerTypeId = node.layerTypeId;
listLayer(this.queryParams)
.then((res) => {
this.treeTableData = res.rows;
})
.then((res) => {
this.treeData.map((item) => {
if (item.layerId == node.layerId) {
let children = [];
children.push(this.treeTableData);
item.children = children;
}
this.treeTableData.map((item) => {
let layerTypeName = item.layerName;
item.layerTypeName = layerTypeName;
});
this.activeName = "first";
});
});
}
//只允许子节点点击跳转
if (e.level == 2) {
this.layerName = node.layerName;
this.showForm = true;
this.gatherXY = "";
this.selectField(node);
this.activeName = "first";
}
},
loadNode(node, resolve) {
console.log("node", node);
this.queryParams.taskId = node.data.taskId;
if (this.queryParams.taskId != null) {
this.handleNodeClick(node)
listLayer(this.queryParams)
.then((res) => {
this.treeTableData = res.rows;
})
.then((res) => {
this.treeData.map((item) => {
if (item.layerId == node.layerId) {
let children = [];
children.push(this.treeTableData);
item.children = children;
}
this.treeTableData.map((item) => {
let layerTypeName = item.layerName;
item.layerTypeName = layerTypeName;
});
this.activeName = "first";
});
});
}
if (node.level > 1) {
return resolve([]);
}
setTimeout(() => {
const data = this.treeTableData;
resolve(data);
}, 500);
},