vue3用axios给数组赋值遇到的问题
首先赋值是可以的打印出来的,但是遍历数据渲染之后页面是不显示的,排除渲染的逻辑问题,
主要就是渲染遍历时获取不到 [e.number]的值导致的
这是vue3的集合定义
let dataArr =[]
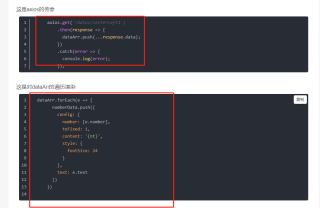
这是axios的传参
axios.get('/datav/centerleft1')
.then(response => {
dataArr.push(...response.data);
})
.catch(error => {
console.log(error);
});
这是对dataArr的遍历渲染
dataArr.forEach(e => {
numberData.push({
config: {
number: [e.number],
toFixed: 1,
content: '{nt}',
style: {
fontSize: 24
}
},
text: e.text
})
})
这是postman获取到的接口数据
[
{
"number": 1231,
"text": "33"
},
{
"number": 123,
"text": "44"
},
{
"number": 12321,
"text": "55"
},
{
"number": 123,
"text": "66"
}
]