<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = {
"locationInfo":
[
{
"locationAltitude": "23", "locationDevicenum": "00000001",
"locationDevicetype": "0", "locationDirection": "138", "locationId": "1",
"locationLatitude": "134.1213", "locationLongitude": "118.2121", "locationMsgtype": "1",
"locationName": "地点1", "locationSpeed": "3", "locationStarnumber": "1",
"locationTime": 1646133123000
},
{
"locationAltitude": "23", "locationDevicenum": "00000002",
"locationDevicetype": "0", "locationDirection": "138", "locationId": "4",
"locationLatitude": "134.1213", "locationLongitude": "118.2121", "locationMsgtype": "1",
"locationName": "地点2", "locationSpeed": "3", "locationStarnumber": "1",
"locationTime": 1646119203000
},
{
"locationAltitude": "23", "locationDevicenum": "00000002",
"locationDevicetype": "0", "locationDirection": "138", "locationId": "4",
"locationLatitude": "134.1213", "locationLongitude": "118.2121", "locationMsgtype": "1",
"locationName": "地点2", "locationSpeed": "3", "locationStarnumber": "1",
"locationTime": 1646119203000
},
{
"locationAltitude": "23", "locationDevicenum": "00000002",
"locationDevicetype": "0", "locationDirection": "138", "locationId": "4",
"locationLatitude": "134.1213", "locationLongitude": "118.2121", "locationMsgtype": "1",
"locationName": "地点2", "locationSpeed": "3", "locationStarnumber": "1",
"locationTime": 1646119203000
}
]
}
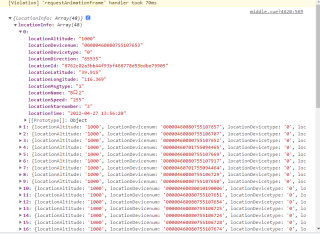
function arr_type(arrList) {
let list = []
arrList.forEach((item) => {
let index = list.findIndex((zitem) => {
return zitem.some((sitem, sindex) => { return sitem.locationName == item.locationName })
});
if (~index) {
list[index].push(item)
} else {
list[list.length] = [item]
}
})
return list
}
console.log(arr_type(arr.locationInfo))
</script>
</body>
</html>