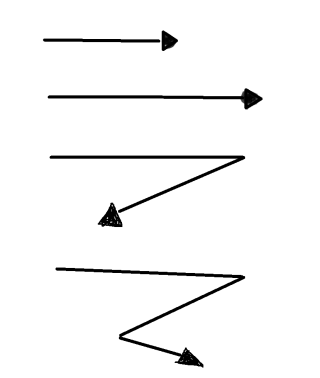
我想实现点击点击依次出现下图情况

线段那部分没问题
// 创建材质
const material5 = new LineMaterial({
linewidth: 15,
vertexColors: true,
resolution: new THREE.Vector2(1000, 800),
});
// 创建空几何体
const geometry = new LineGeometry();
geometry.setPositions([1.2, -1, -1.6, 2, -1, -1.3, 1.2, -1, 1, 2, -1, 0]);
// 设置顶点颜色
geometry.setColors([
0.627, 0.267, 0.992, 0.541, 0.51, 0.953, 0.341, 0.686, 0.929, 0.22,
0.663, 0.941,
]);
const line = new Line2(geometry, material5);
line.computeLineDistances();
scene.add(line);
但是箭头我没办法处理,使用ConeGeometry的话,从侧面看是锥体,ArrowHelper 一样的道理,我就想要在线段末尾添加一个平面箭头,因为箭头方向不同,如果一个个的创建三角形这个太复杂了,我该如何快速实现这个功能
