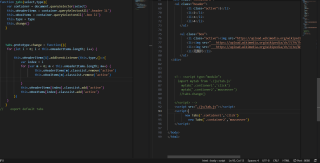
使用外链式引入js文件时

页面正常加载并且不会报错

但是当我使用模块化引入时

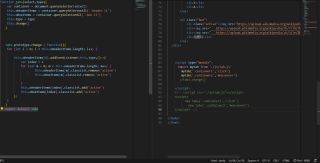
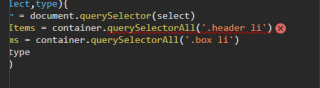
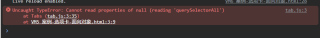
控制台报错

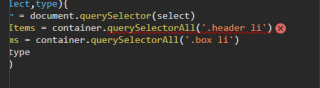
然后发现时这行代码

希望有哥们可以帮忙解决一下
使用外链式引入js文件时

页面正常加载并且不会报错

但是当我使用模块化引入时

控制台报错

然后发现时这行代码

希望有哥们可以帮忙解决一下

加了new之后也是报错
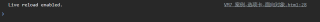
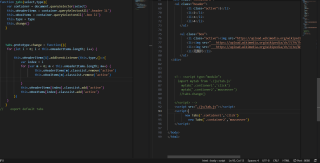
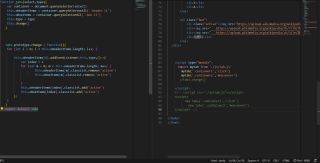
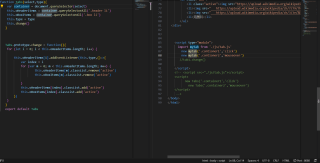
贴一下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.header{
display: flex;
width:500px;
}
.header li{
flex: 1;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid black;
}
.box{
position: relative;
height: 400px;
width: 400px;
}
.box li{
position: absolute;
left: 0;
top: 0;
width: 400px;
height: 400px;
background-color: aqua;
display: none;
}
.header .active{
background-color: red;
}
.box .active{
display: block;
}
</style>
</head>
<body>
<div class="container1">
<ul class="header">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul class="box">
<li class="active"><img src="https://upload.wikimedia.org/wikipedia/zh/f/f2/The_Battle_at_Lake_Changjin_poster.jpg" alt=""></li>
<li><img src=" https://upload.wikimedia.org/wikipedia/zh/7/79/The_Founding_of_a_Party.jpg" alt=""></li>
<li><img src=" https://upload.wikimedia.org/wikipedia/zh/3/3e/%E5%88%86%E6%89%8B%E5%A4%A7%E5%B8%88.jpg" alt=""></li>
<li>无图片</li>
</ul>
</div>
<div class="container2">
<ul class="header">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul class="box">
<li class="active"><img src="https://upload.wikimedia.org/wikipedia/zh/f/f2/The_Battle_at_Lake_Changjin_poster.jpg" alt=""></li>
<li><img src=" https://upload.wikimedia.org/wikipedia/zh/7/79/The_Founding_of_a_Party.jpg" alt=""></li>
<li><img src=" https://upload.wikimedia.org/wikipedia/zh/3/3e/%E5%88%86%E6%89%8B%E5%A4%A7%E5%B8%88.jpg" alt=""></li>
<li>无图片</li>
</ul>
</div>
<!-- <script src="./js/tab.js"></script>
<script>
new Tabs('.container1','click')
new Tabs('.container2','mouseover')
</script>
-->
<script type="module">
import mytab from './js/tab.js'
new mytab('.contioner1','click')
new mytab('.contioner2','mouseover')
//tab1.change()
</script>
</body>
</html>
function Tabs(select,type){
var container = document.querySelector(select)
this.oHeaderItems = container.querySelectorAll('.header li')
this.oBoxItems = container.querySelectorAll('.box li')
this.type = type
this.change()
}
Tabs.prototype.change = function(){
for (let i = 0; i < this.oHeaderItems.length; i++) {
this.oHeaderItems[i].addEventListener(this.type,()=>{
var index = i
for (var m = 0; m < this.oHeaderItems.length; m++) {
this.oHeaderItems[m].classList.remove('active')
this.oBoxItems[m].classList.remove('active')
}
this.oHeaderItems[index].classList.add('active')
this.oBoxItems[index].classList.add('active')
})
}
}
export default Tabs