根据官方文档看,需要先 import { Icon } from '@iconify/vue2'; 组件,然后使用组件 <Icon icon="mdi-light:home" />
但是我在 vue-naive-admin 开源项目发现了不用import { Icon } from '@iconify/vue2'; 组件,不使用 <Icon icon="mdi-light:home" /> 而是用 i 标签,给class即可

我想知道怎么做到的

根据官方文档看,需要先 import { Icon } from '@iconify/vue2'; 组件,然后使用组件 <Icon icon="mdi-light:home" />
但是我在 vue-naive-admin 开源项目发现了不用import { Icon } from '@iconify/vue2'; 组件,不使用 <Icon icon="mdi-light:home" /> 而是用 i 标签,给class即可

我想知道怎么做到的

vue-naive-admin项目可以使用图标的class名是因为结合了unocss
那么在vue2中可以这样:
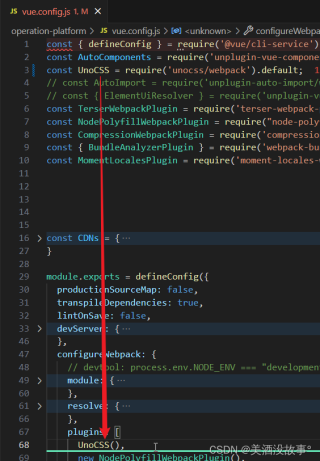
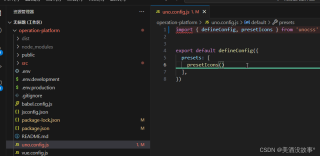
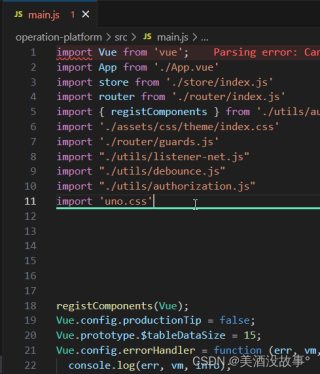
npm i unocss @iconify/json



<i class="i-fa:user"></i>
<i class="i-fa:key"></i>