

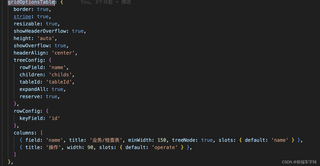
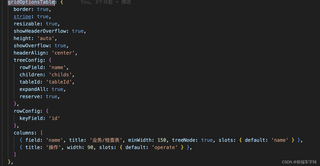
vue2 中的 vxe-grid 表格组件,第一次可以默认展开设置了 expandAll: true,reserve: true, 但是数据改变再次请求数据就不会默认展开了,怎么可以让他一直展开


前端车字轲 上午好☀️☀️☀️️
本答案参考ChatGPT-3.5
针对vue2中的vxe-grid表格组件,你希望在数据更新后仍然保持默认展开状态的问题,可以尝试以下解决方案:
确保在获取新数据时,对expandAll属性进行重新赋值:
在你的数据请求回调中,在设置新的treeList数据之后,再次手动触发expandAll方法以展开所有行。
// 假设getData是从后台获取数据的方法
this.getData().then(res => {
this.treeList = res.data;
// 重新设置expandAll为true并触发展开
this.gridoptionsTable.treeConfig.expandAll = true;
this.$refs.xTree.toggleAllExpand(true);
});
检查gridoptionsTable的初始化
确保每次数据更新时,gridoptionsTable对象的expandAll和reserve属性都被正确设置为true。
监听数据变化 如果数据是异步加载或动态变化的,可以在Vue实例的watcher中监听数据变化,并在数据变化时执行展开操作。
export default {
data() {
return {
treeList: [],
gridoptionsTable: {
// ...
treeConfig: {
expandAll: true,
reserve: true,
// 其他配置项...
},
},
};
},
watch: {
treeList(newVal) {
if (newVal.length > 0) {
this.$nextTick(() => {
this.$refs.xTree.toggleAllExpand(true);
});
}
},
},
};
这样当treeList数据更新时,会自动展开所有行。