
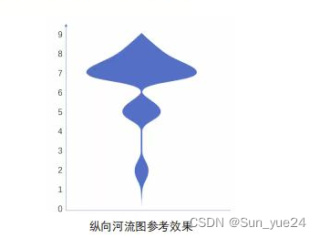
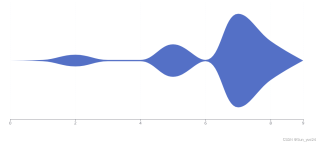
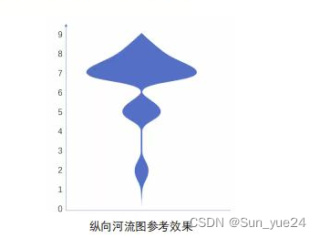
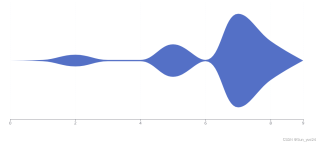
有没有人知道这样的纵向流式图怎么用echarts实现,不用旋转我现在只能实现横向的效果

10个时刻的数据如下:[0, 1, 9, 1, 1, 25, 1, 72, 30, 0]

有没有人知道这样的纵向流式图怎么用echarts实现,不用旋转我现在只能实现横向的效果

10个时刻的数据如下:[0, 1, 9, 1, 1, 25, 1, 72, 30, 0]
该回答引用自GPT-3.5,由博主GISer Liu编写:
要实现纵向流式图,你可以使用 ECharts
的柱状图(bar)来展示。对于你提供的数据,每个时刻的数值可以对应到柱状图的柱子高度。以下是详细的解决思路和方案:
// 引入 echarts 库
import echarts from 'echarts';
// 准备数据
const data = [0, 1, 9, 1, 1, 25, 1, 72, 30, 0];
// 初始化 ECharts 实例
const myChart = echarts.init(document.getElementById('main'));
// 配置图表
const option = {
title: {
text: '纵向流式图'
},
xAxis: {
type: 'category',
data: ['时刻1', '时刻2', '时刻3', '时刻4', '时刻5', '时刻6', '时刻7', '时刻8', '时刻9', '时刻10']
},
yAxis: {
type: 'value'
},
series: [{
data: data,
type: 'bar'
}]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
如果该回答解决了您的问题,请采纳!如果没有,请私信联系或评论您的疑惑