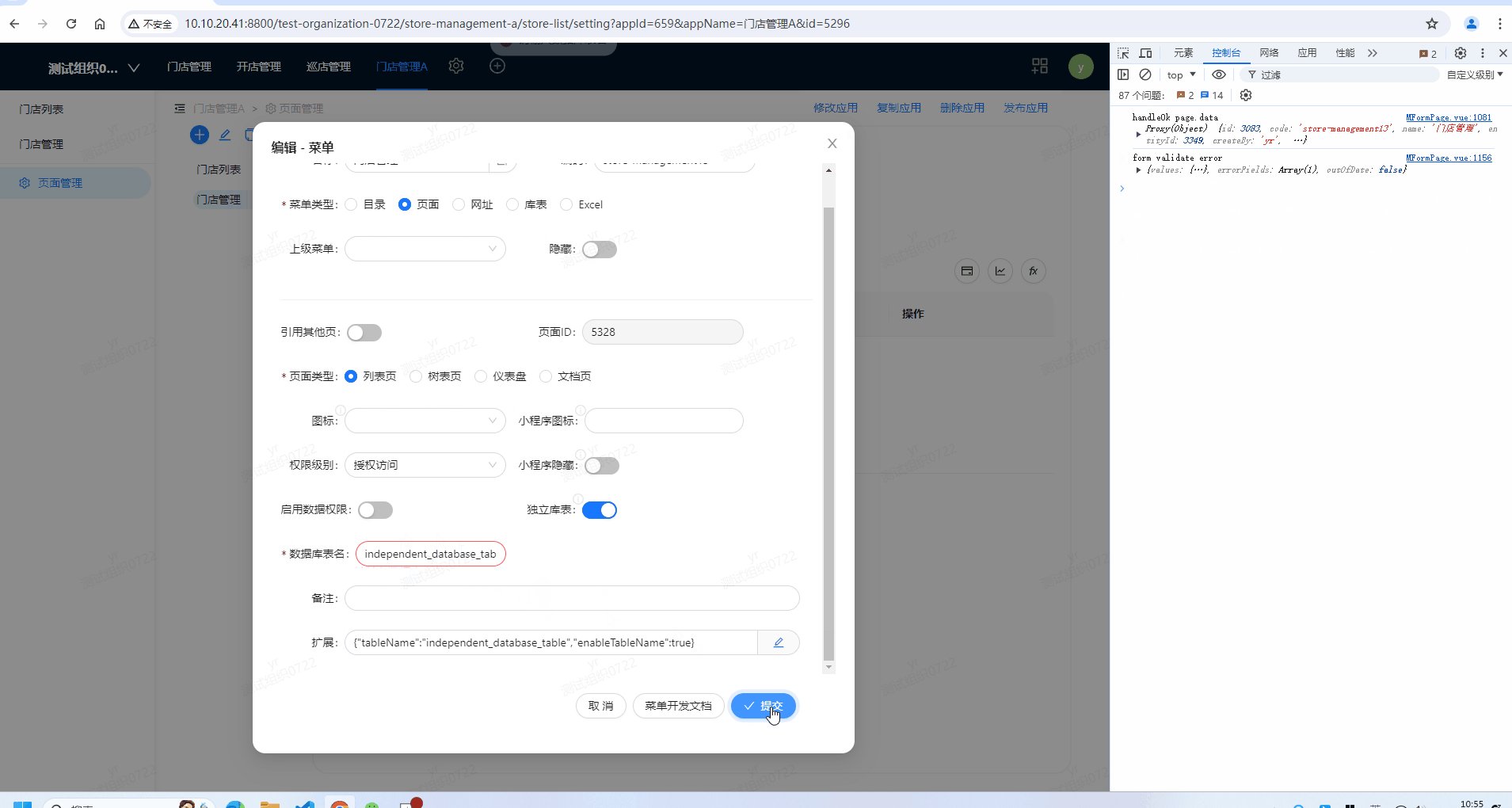
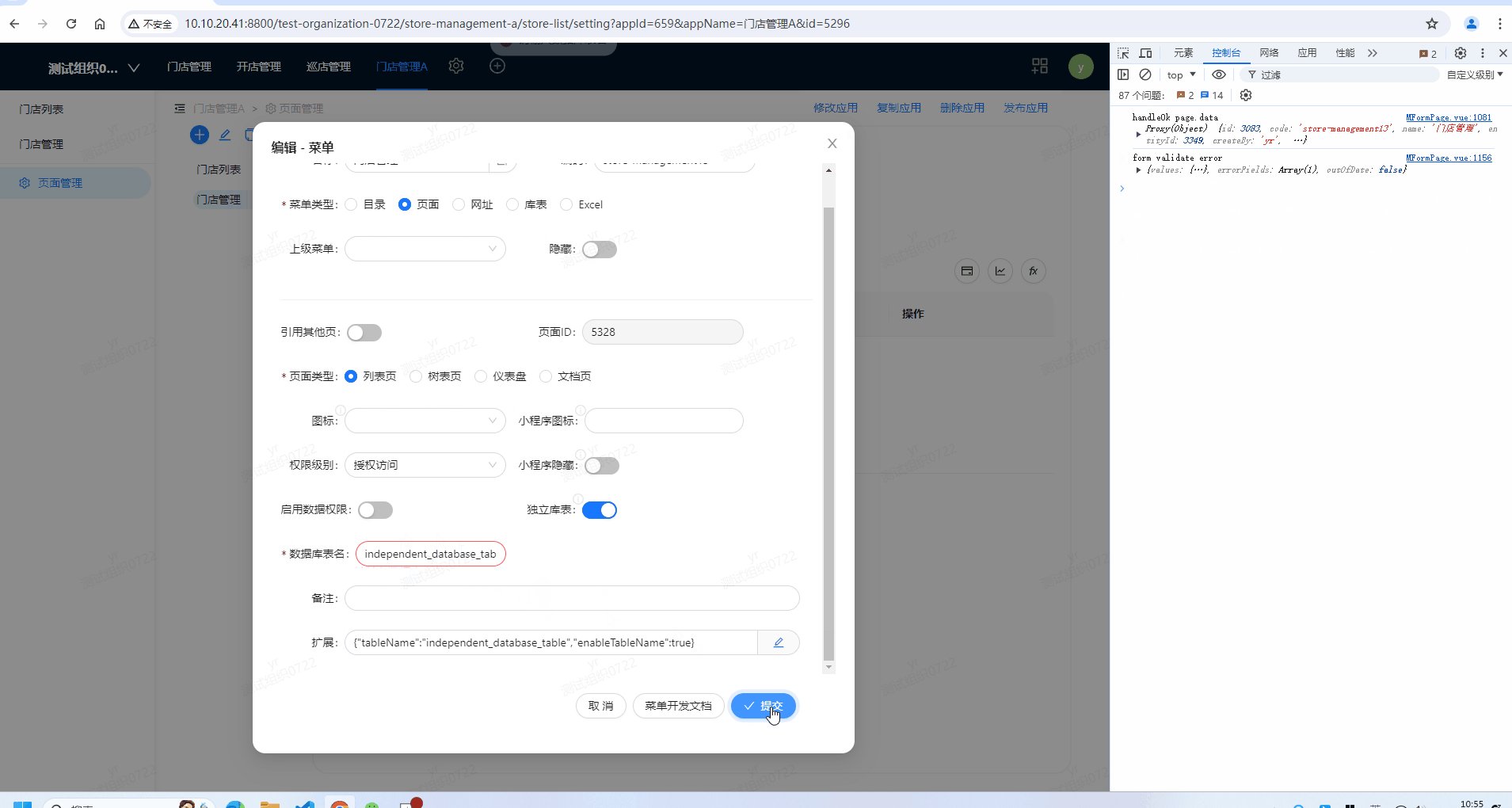
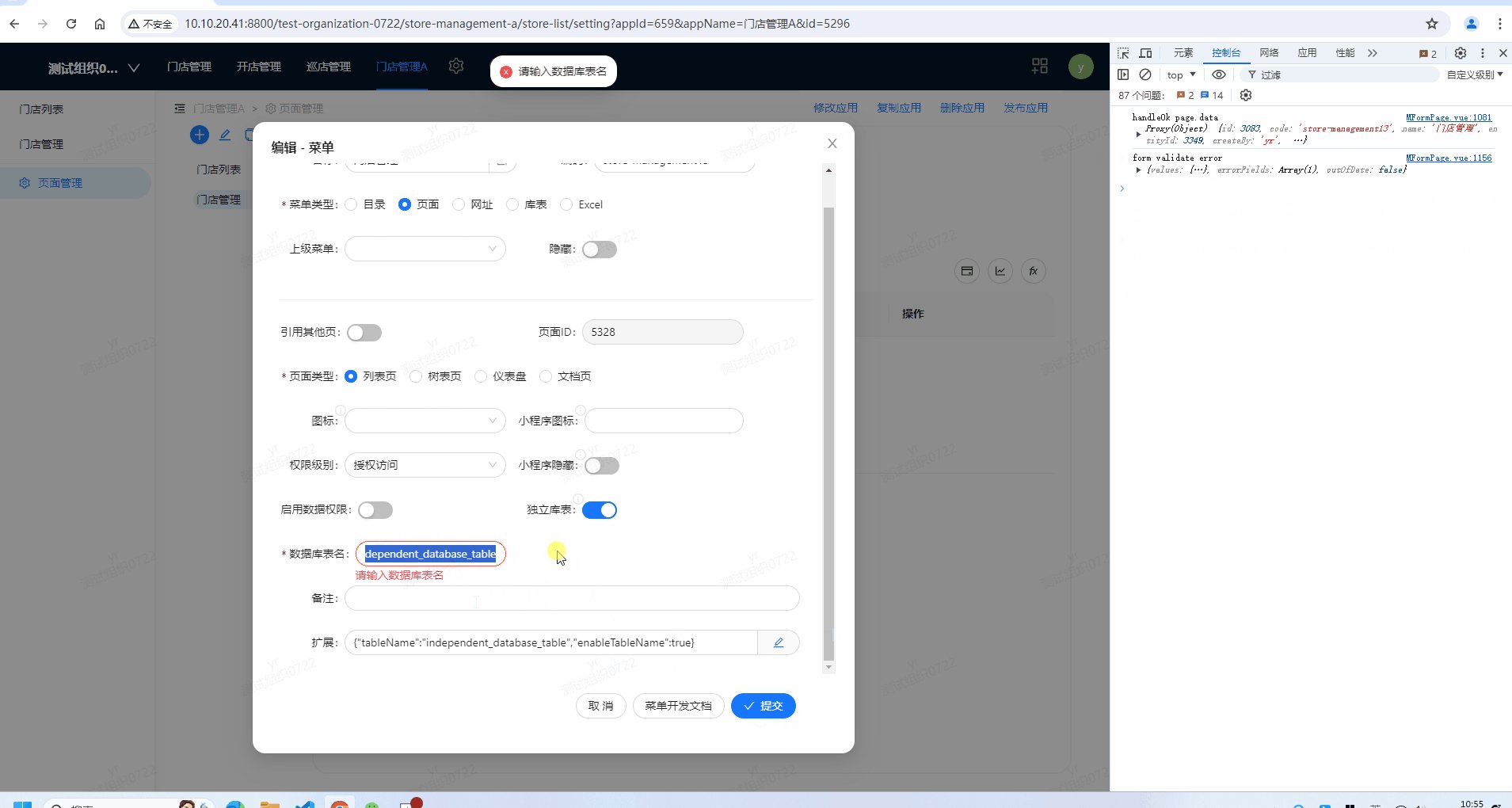
打开数据回显表单,不更改直接提交,校验不通过(本来就有数据啊,怎么还不通过?)

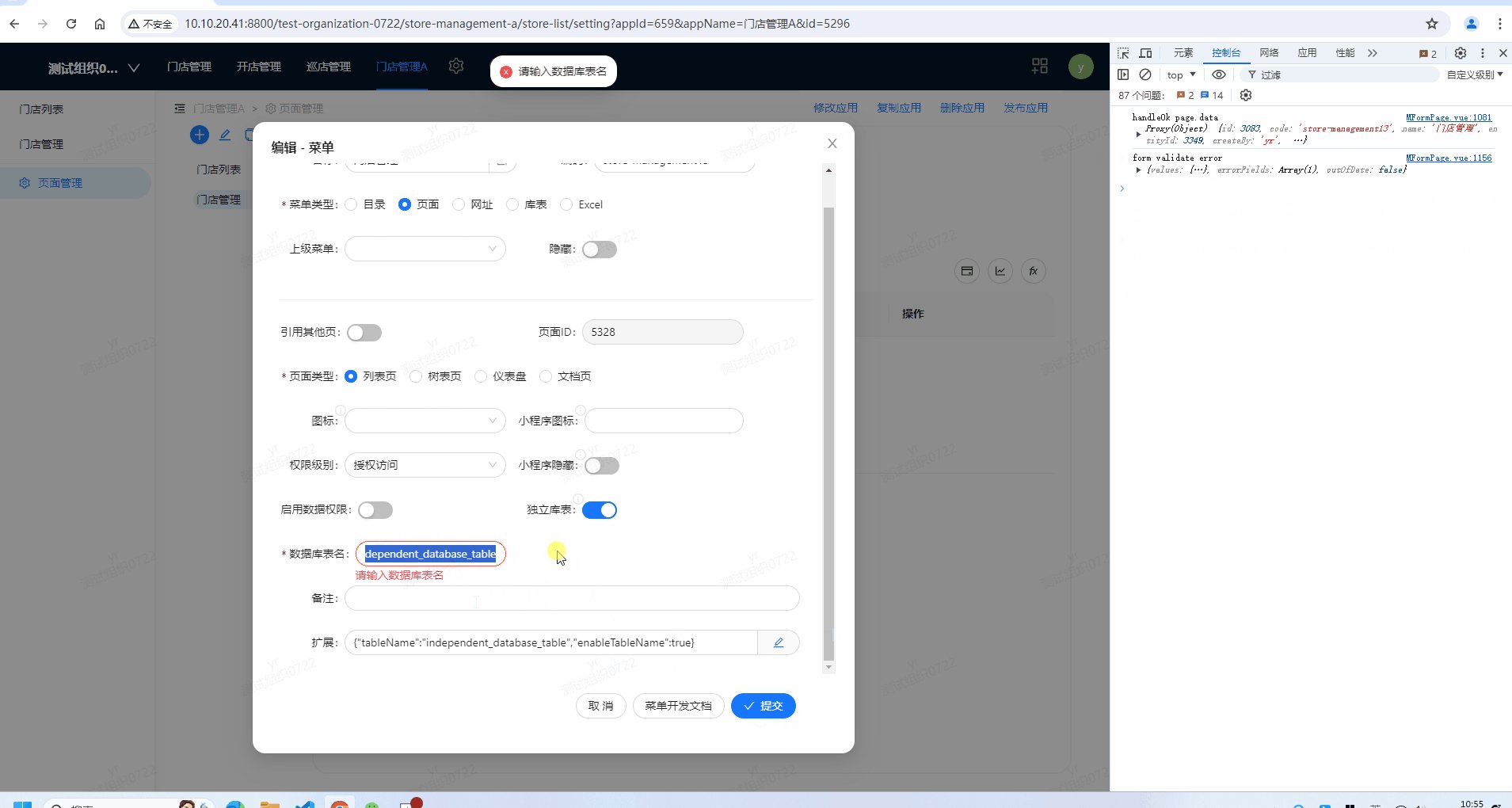
不通过的字段重新输入下就好了,为什么?
直接保存提交不通过的数据

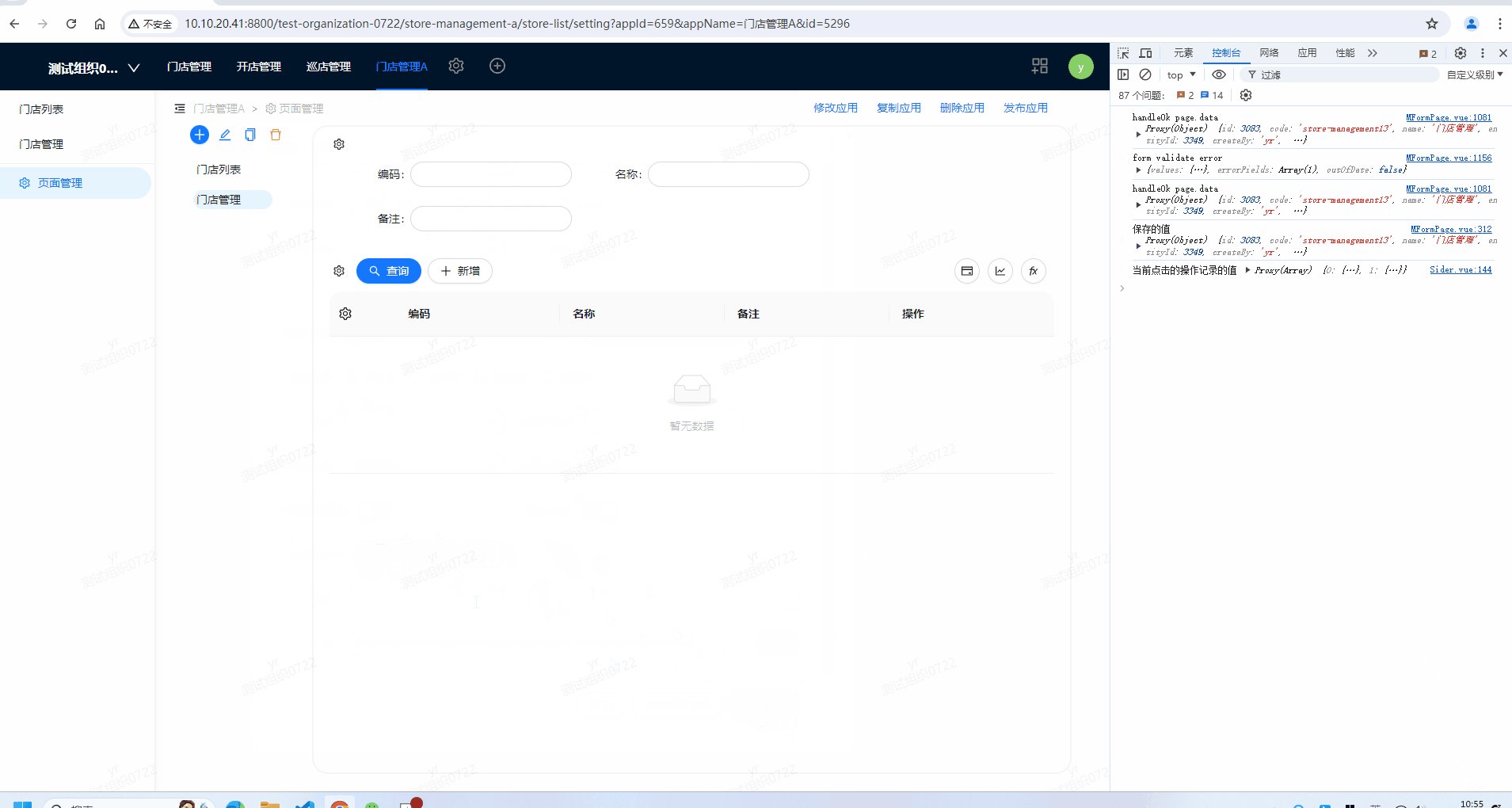
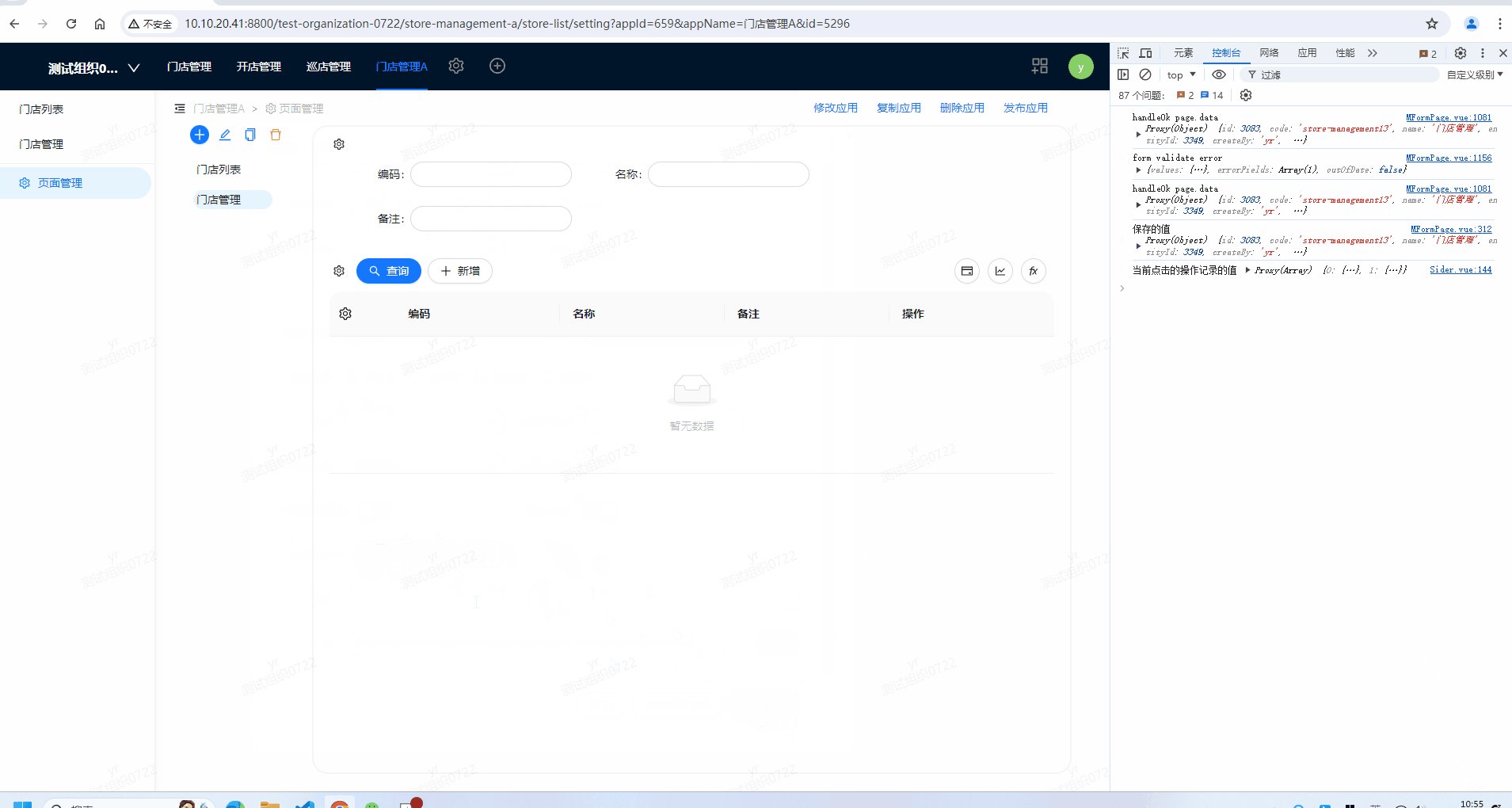
重新输入通过的数据

打开数据回显表单,不更改直接提交,校验不通过(本来就有数据啊,怎么还不通过?)

不通过的字段重新输入下就好了,为什么?


以下内容由AIGC及阿里嘎多学长共同生成、有用望采纳:
form.validateFields方法。rules属性,确保校验规则既合理又符合业务逻辑。下面是一个使用Ant Design Vue3实现的表单示例,包含用户名和密码两个字段,并在数据回显后触发校验。
<template>
<a-form :form="form" @submit="handleSubmit">
<a-form-item
label="Username"
has-feedback
:rules="[
{ required: true, message: 'Please input your username!' },
{ min: 3, message: 'Username must be at least 3 characters long!' }
]"
>
<a-input v-model="formState.username" />
</a-form-item>
<a-form-item
label="Password"
has-feedback
:rules="[
{ required: true, message: 'Please input your password!' },
{ min: 6, message: 'Password must be at least 6 characters long!' }
]"
>
<a-input type="password" v-model="formState.password" />
</a-form-item>
<a-button type="primary" html-type="submit">Submit</a-button>
</a-form>
</template>
<script>
import { Form, Input, Button } from 'ant-design-vue';
export default {
components: {
'a-form': Form,
'a-form-item': Form.Item,
'a-input': Input,
'a-button': Button
},
data() {
return {
formState: {
username: 'initialValue', // 假设这是从后端获取的初始值
password: 'initialValue'
},
form: this.$form.createForm(this, { name: 'normal_login' })
};
},
methods: {
handleSubmit(e) {
e.preventDefault();
this.form.validateFields()
.then(values => {
console.log('Received values of form: ', values);
alert('Submitted!');
})
.catch(info => {
console.log('Failed:', info);
});
},
validateForm() {
this.form.validateFields();
}
},
mounted() {
// 假设在数据回显后需要重新校验
this.validateForm();
}
};
</script>
示例输入:
initialValueinitialValue示例输出:
formState中的数据与后端返回的数据一致。mounted生命周期钩子中调用validateForm方法来确保数据回显后表单校验能够正确触发。rules属性中的校验规则。通过上述示例代码和步骤,用户可以解决在使用Ant Design Vue3进行表单校验时遇到的问题。如果问题仍然存在,可能需要进一步检查数据回显的逻辑或与后端的接口数据格式。