vue中data的数据在前台页面显示乱码(中文和数字都是乱码)
以下是代码:
Vue.component('yszd-background', {
props: {
data: {
type: Object,
default: getYszdJcxx()
},
anlb: {
type: Array,
default: []
},
guohui:{
type:Object,
default:{dj:function(){}}
},
methods:{
default:function(){
console.log("0");
console.log("1"+this.title);
console.log("2"+this.default.title);
console.log("3"+this);
}
},
timecontrol:{
type:Object,
default:{
time:180,
operation:function(){
goSyurl();
},
openflg:false
}
}
},
created:function(){
if(this.timecontrol!=null && this.timecontrol.openflg){
var vue_this=this;
var rsTime=this.timecontrol.time;
this.timecontrol.resettime=rsTime;
var timeInterval=setInterval(function(){
console.log("执行倒计时时间开始!"+vue_this.timecontrol.time);
if(vue_this.timecontrol.time<=0){
console.log("倒计时结束:"+vue_this.timecontrol.time);
//alert("openflg:"+vue_this.timecontrol.openflg);
vue_this.timecontrol.operation();
}else{
vue_this.timecontrol.time--;
}
}, 1000);
}
},
methods:{
resetTime:function(){
if(this.timecontrol!=null && this.timecontrol.openflg){
console.log("开始重置时间:"+this.timecontrol.resettime);
this.timecontrol.time=this.timecontrol.resettime;
}
}
}
,
template: '<div class="comm-background" @click="resetTime()"> <div class="comm-head">' +
' <el-row style="padding-top:10px;"> <el-col :span="2">' +
' <div class="comm-head-imgcss" @click="guohui.dj"></div>' +
' </el-col>' +
' <el-col style="text-align:left;" :span="17">' +
' <h1 class="title-cn">{{data.title}}</h1>' +
' </el-col>' +
' <el-col :span="3" v-if="timecontrol.openflg"><div class="comm-head-djsimg"></div></el-col>'+
' <el-col :span="2" v-if="timecontrol.openflg"><p class="comm-head-djsdiv">{{timecontrol.time}}</p></el-col>'+
' </el-row></div>' +
' <div class="comm-body">' +
' <slot></slot>' +
' </div>' +
' <div class="comm-tool-btndiv">' +
' <el-button v-for="item in anlb" @click="item.dj" class="comm-btn-css comm-btn-red" v-bind:class="item.cn">{{item.mc}}</el-button>' +
' </div>' +
// ' <div class="comm-foot">' +
' <el-row class="comm-foot"> <el-col :span="12">' +
' <div class="comm-foot-sbxxdiv"><span>设备编码:</span>' +
' <span>{{data.tamid}}</span> </div>' +
' </el-col>' +
' <el-col :span="12">' +
' <div class="comm-foot-kfxxdiv"><span v-show="data.xskfrx" >服务电话:</span>' +
' <span v-show="data.xskfrx" >{{data.kfxx}}</span>' +
' </el-col></div> </el-row>' +
// ' </div>'+
'</div>'
});
/**
* 获取终端界面背景信息
* @returns
*/
function getYszdJcxx(){
var yszdJcxx = getQueryString('yszdJcxx');
if(!yszdJcxx){
yszdJcxx = sessionStorage.getItem("yszdJcxx");
console.log(1);
}
if(!yszdJcxx)
{
return {title:"自助办税服务终端",tamid:"AISINO00001",xskfrx:false,kfxx:"95113"};
console.log(2);
}
return jQuery.parseJSON(yszdJcxx);
console.log("3"+yszdJcxx);
}
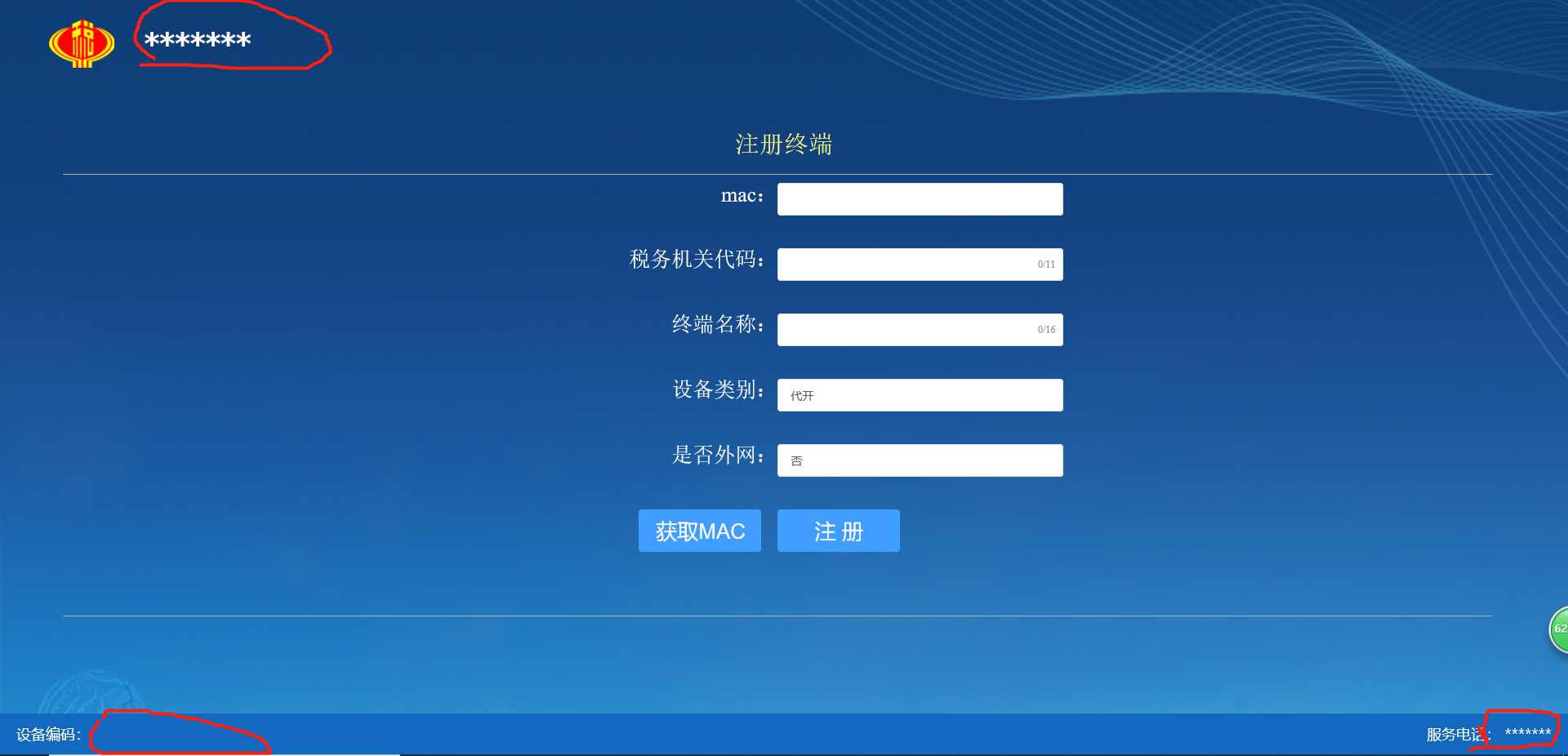
页面的显示是
求大佬帮忙
