为什么li标签中有内容中的时候正常,但是没有内容的时候位置就不对了?
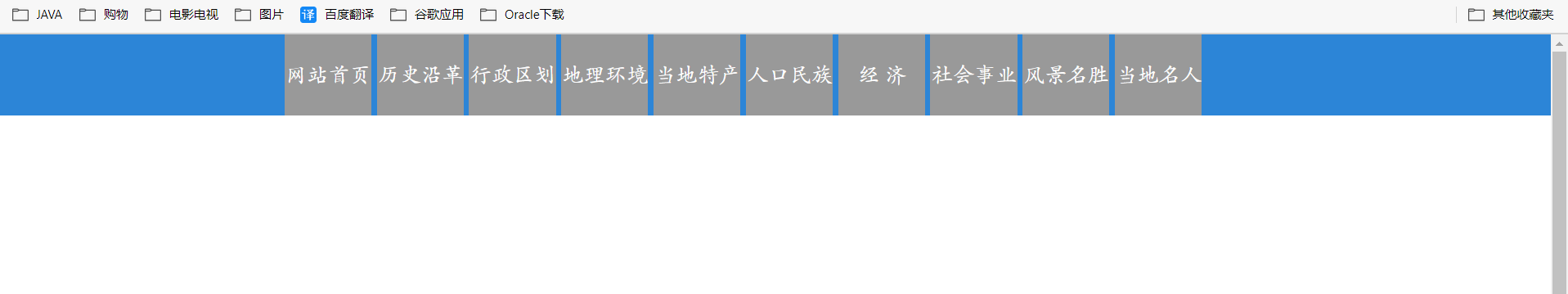
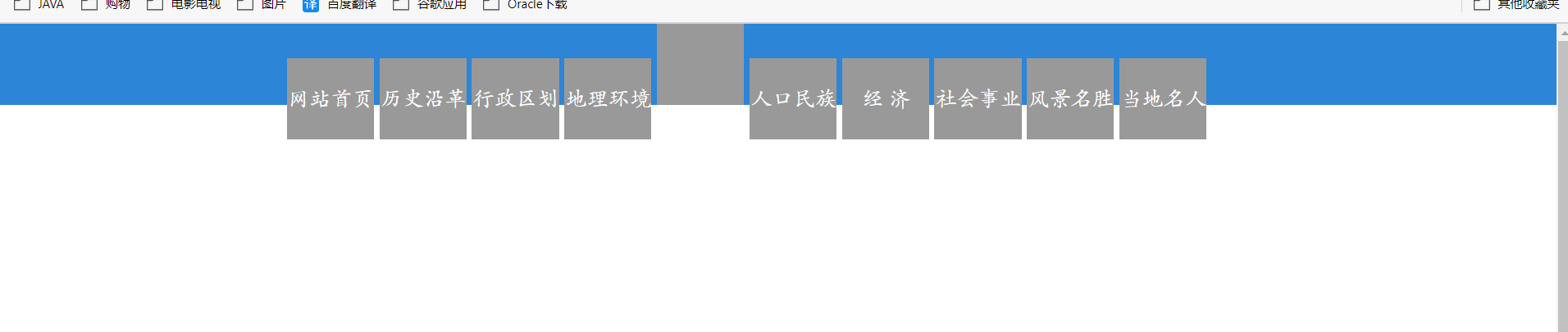
这是有字的时候,很正常,但是我想中间空出来不填写任何内容的时候就像下面那样不正常了。
网上有的说错位问题是因为float,但是我这里根本就没有用到float,应该不会存在这种问题啊。
下面页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试网页</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
margin: 0 auto;
width: 1580px;
height: 1000px;
}
.banner{
margin: 0 auto;
width: auto;
height: 79px;
font-size: 21px;
color: white;
background-color: #2c85d7;
}
.banner-ul{
text-align: center;
}
.banner-ul li{
margin: 0;
background-color: #999999;
width: 85px;
height: 79px;
line-height: 79px;
display: inline-block;
}
.banner-ul li:hover{
background-color: #F9C24C;
}
.banner-ul img{
position: relative;
border: 1px solid red;
height: 120px;
}
</style>
</head>
<body>
<div class="banner">
<ul class="banner-ul">
<li>网站首页</li>
<li>历史沿革</li>
<li>行政区划</li>
<li>地理环境</li>
<li></li>
<!-- <img src="../img/JieShouNews.png" /> -->
<li>人口民族</li>
<li> 经 济 </li>
<li>社会事业</li>
<li>风景名胜</li>
<li>当地名人</li>
</ul>
</div>
</body>
</html>
