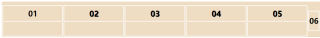
不明白为什么06格子宽度那么小而其他格子宽度那么大,怎么才能让他们宽度一样大或者让06格子最大其他的一样大呢,请指教

====================================================================================
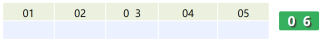
最好能得到这样的效果

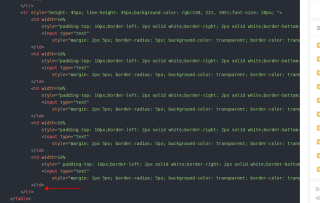
<body>
<table width=100%
style="margin-top: 10px;padding-top: 10px;margin-left: 5%;margin-right: 5%;background-color:rgb(238, 221, 195) ; width: 98%; height: 45px;">
<tr style="height: 45px;line-height: 45px;font-size: 24px;">
<td width=16%
style="font-weight: bold;text-align: center;border: 2px solid white;text: shadow 1px 1px black;">01
</td>
<td width=16%
style="font-weight: bold;text-align: center;border: 2px solid white;text-shadow: 1px 1px black;">02
</td>
<td width=16%
style="font-weight: bold;text-align: center;border: 2px solid white;text-shadow: 1px 1px black;">03
</td>
<td width=16%
style="font-weight: bold;text-align: center;border: 2px solid white;text-shadow: 1px 1px black;">04
</td>
<td width=16%
style="font-weight: bold;text-align: center;border: 2px solid white;text-shadow: 1px 1px black;">
05
</td>
<td width=16% rowspan="2">
<div
style="font-weight: bold;text-align: center;border: 2px solid white;text-shadow: black;height: 60px;line-height: 60px;width: 90%; vertical-align: middle;white-space: nowrap;">
06</div>
</td>
</tr>
<tr style="height: 45px; line-height: 45px;background-color: rgb(238, 221, 195);font-size: 28px; ">
<td width=16%
style="padding-top: 10px;border-left: 2px solid white;border-right: 2px solid white;border-bottom: 2px solid white;">
<input type="text"
style="margin: 2px 5px; border-radius: 5px; background-color: transparent; border-color: transparent;text-align: left;">
</td>
<td width=16%
style="padding-top: 10px;border-left: 2px solid white;border-right: 2px solid white;border-bottom: 2px solid white;">
<input type="text"
style="margin: 2px 5px; border-radius: 5px; background-color: transparent; border-color: transparent;text-align: left;">
</td>
<td width=16%
style="padding-top: 10px;border-left: 2px solid white;border-right: 2px solid white;border-bottom: 2px solid white;">
<input type="text"
style="margin: 2px 5px; border-radius: 5px; background-color: transparent; border-color: transparent;text-align: left;">
</td>
<td width=16%
style="padding-top: 10px;border-left: 2px solid white;border-right: 2px solid white;border-bottom: 2px solid white;">
<input type="text"
style="margin: 2px 5px; border-radius: 5px; background-color: transparent; border-color: transparent;text-align: left;">
</td>
<td width=16%
style=" padding-top: 10px;border-left: 2px solid white;border-right: 2px solid white;border-bottom: 2px solid white;width: 10%;">
<input type="text"
style="margin: 2px 5px; border-radius: 5px; background-color: transparent; border-color: transparent;text-align: left;">
</td>
</tr>
</table>
</body>
</html>