问题遇到的现象和发生背景
浏览器:ie11浏览器 -> 打开控制台 -> 仿真tab -> 文档模式调为 ie9
前端框架:umi+typescript
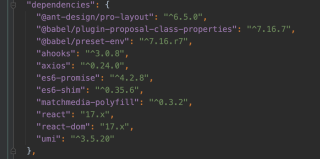
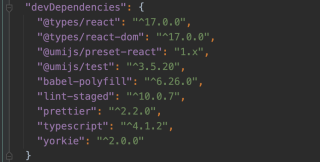
工程配置信息:


问题相关代码,请勿粘贴截图
import React, { useEffect, useState } from 'react';
import styles from '@/static/css/index/index.less';
interface people {
name: string;
phone: string;
}
type Props = {
type: string;
info: Array<people>;
}
const Consultant : React.FC<Props> = ({type, info}) => {
let listArr = info.map(function (item, index){
return (
<span>666</span>
);
});
return (
<div>
<div className={styles.consultant}>
<span className="iconfont icon-icon_icon-5"></span>
<span className={styles.consultant_title}>{type}</span>
<span className={styles.consultant_info}>
{listArr}
</span>
</div>
</div>
);
}
export default Consultant;
运行结果及报错内容
页面空白

[图片]
我的解答思路和尝试过的方法
1、引入相关的 polyfill 依赖包(无效)
2、map 函数中 return 字符串或者数字,页面都可以正常显示,只有返回 html 标签会报错
3、return 标签的报错只在 ie9 中出现,ie10 和 ie11 均正常显示
我想要达到的结果
可以 return 标签,即 ie9 中使用 map 可以将列表循环渲染为想要的 dom 节点
