签字版这个功能我是先看的教材的,然后理解清楚后,自己写的,后来不行,
索性直接仿照教材来写,但是最后几乎改成一模一样的了,浏览器后台也查不出
问题,就是没反应。
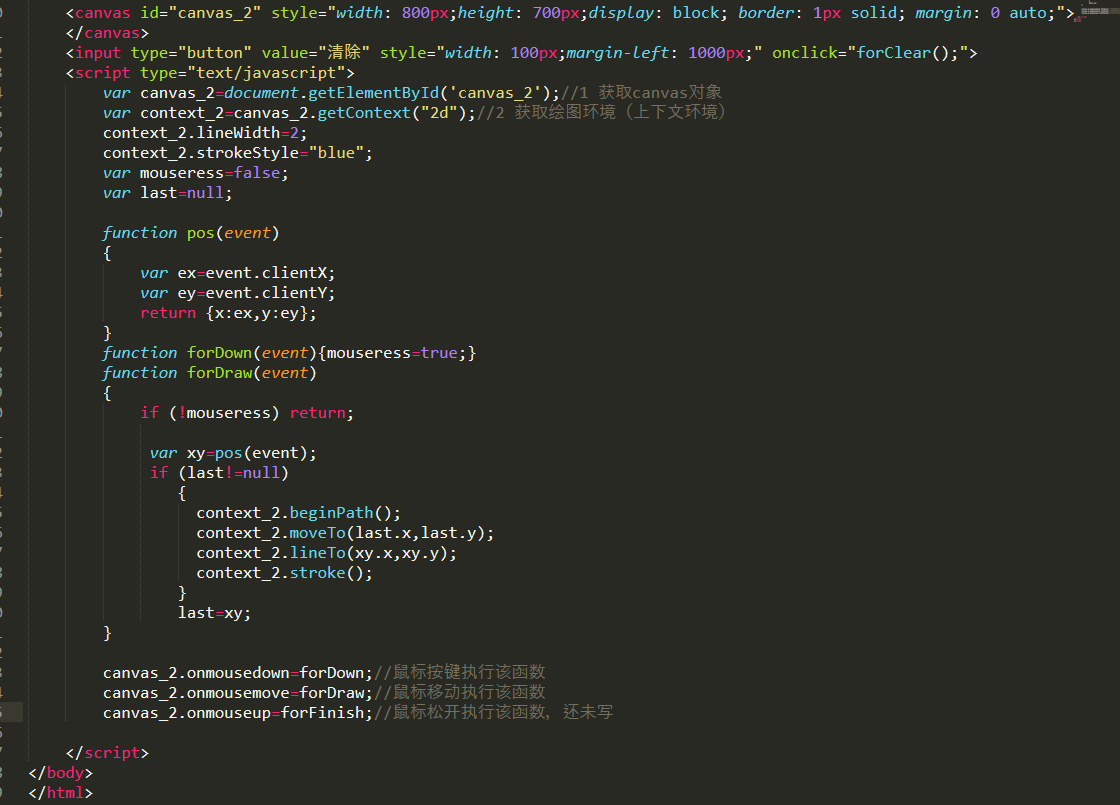
问题1:现在就是没反应,毫无反应,代码就差直接复制粘贴了,懂得朋友给讲讲
不甚感谢
问题2:最后三句是调用函数,这个调用是可以直接这样用的吗,最开始我自己写
是 :onmousedown=function(){forDown()};但是会出现错误,就是后台出现
说clientX这个属性无法识别。这个点也给顺便说活吧
图片是代码截图,请过目