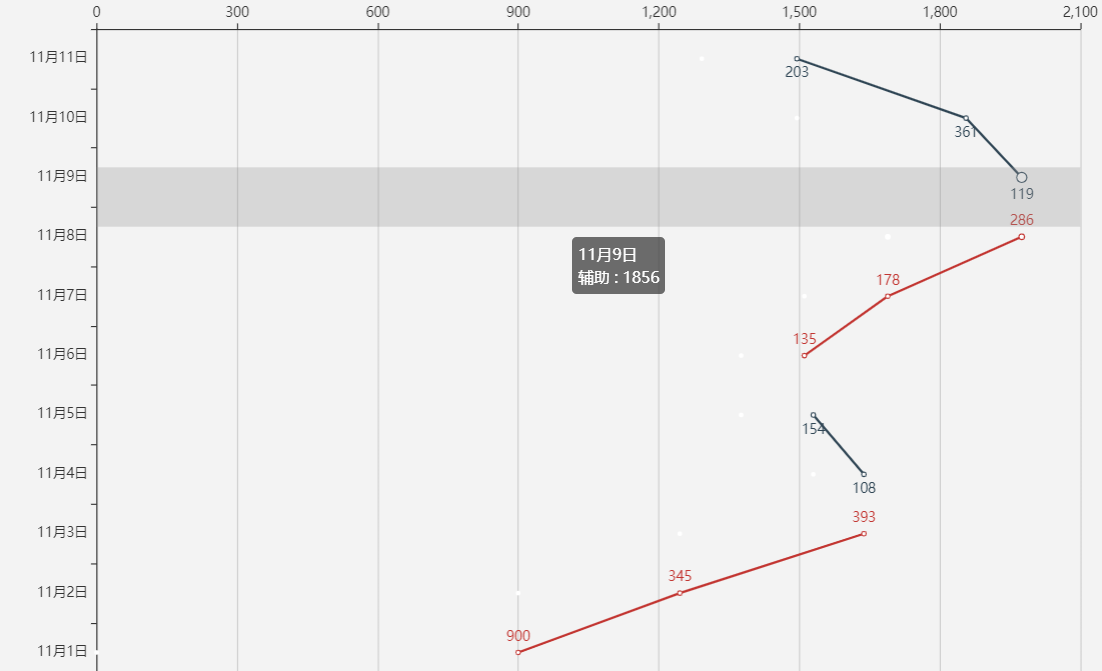
不知道是不是这种,想找一张正确的图,谢谢了
1条回答 默认 最新
 lshen01 2023-03-17 10:08关注
lshen01 2023-03-17 10:08关注参考GPT和自己的思路:
您好,要绘制echarts中的垂直分布折线图,您可以参考以下代码:
//柱状图数据 var data = [20, 40, 60, 80, 100, 80, 60, 40, 20]; //折线图数据 var lineData = [-10, 10, 30, 50, 70, 90, 110, 130, 150]; //初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //配置项 var option = { grid: { top: 20, bottom: 20, left: 40, right: 20 }, xAxis: [ { type: 'category', data: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I'], axisTick: { show: false }, axisLine: { show: false }, axisLabel: { interval: 0, rotate: 30, textStyle: { color: '#333' } } } ], yAxis: [ { type: 'value', splitLine: { show: true, lineStyle: { color: ['#ccc'], width: 1, type: 'solid' } }, axisTick: { show: false }, axisLine: { show: false }, axisLabel: { textStyle: { color: '#333' } } } ], series: [ { name: '柱状图', type: 'bar', data: data, itemStyle: { color: '#3398DB', barBorderRadius: [5, 5, 0, 0] } }, { name: '折线图', type: 'line', data: lineData, smooth: true, symbol: 'circle', symbolSize: 8, lineStyle: { color: '#FFB00F', width: 2 }, itemStyle: { color: '#fff', borderColor: '#FFB00F', borderWidth: 2, borderType: 'solid' }, yAxisIndex: 0 } ] }; //设置配置项并绘制图表 myChart.setOption(option);这段代码将生成一个垂直分布折线图,如下所示:
加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥15 latex怎么处理论文引理引用参考文献
